آموزش نرم افزار AIDE – قسمت هفتم(دیزاین)
بسم الله الرحمن الرحیم
با هشتمین قسمت از دوره آموزشی محیط aide در خدمت تون هستیم، در این آموزش با برخی از قسمت ها در بخش دیزاین(طراحی) آشنا میشوید. در این آموزش فقط با بخش دیزاین سروکار داریم، پس همراه بپرسم باشید.
آموزش:
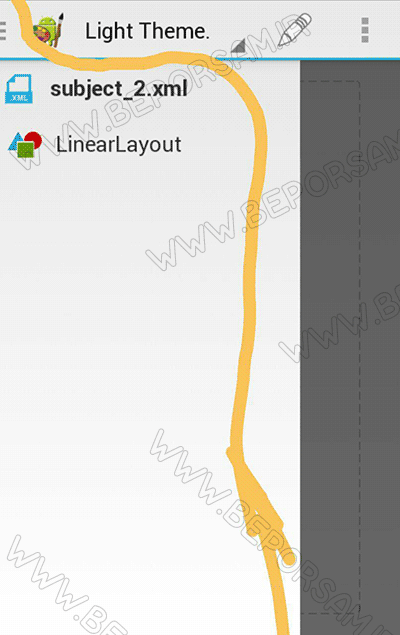
- با توجه به تصویر زیر بالای صفحه طراحی یه قسمت به صورت پیشفرض به نام Light Theme هست، روش کلیک کنید. سپس در منوی باز شده چهار گزینه هست که همه این گزینه ها تم صفحه طراحی هستند که میتونید به سلیقه ی خودتون یکیش رو انتخاب کنید.
- با توجه به تصویر زیر در بالا سمت راست صفحه طراحی، یه منو سه نقطه ایی هست پس بروی آن کلیک کنید که با پنج گزینه مواجه میشوید به نام های Undo, Redo, Copy xml, Paste xml, و Share xml که در ادامه به توضیح هر یک می پردازیم.
– Undo: این گزینه امکانات حال صفحه طراحی رو به امکانات گذشته برمی گرداند، برای درک بیشتر یک دکمه یا چیز دیگری در صفحه بگذارید و بعد این گزینه را بزنید.
– Rdeo: این گزینه هم درست برعکس گزینه قبلی عمل میکند یعنی امکاناتی که به عقب برگردانده شده رو به همان حال خود برمیگرداند.
– Copy xml: با زدن روی این گزینه صفحه طراحی مون رو کپی میکنیم ،بعد هم میتونیم آنرا در لایوت(فایل xml) دیگر Paste کنیم.
– Paste xml: با زدن روی این گزینه، صفحه طراحی که قبلا کپی کرده ایم را در این صفحه اعمال میتونیم کنیم(اینکه من ابتدا “Copy xml” و بعد “Paste xml” رو توضیح دادم به این خاطر است که بهتر و سریع تر متوجه بشویم).
– Share xml: با این گزینه صفحه مون رو به اشتراگ میگذاریم.
- در بالا سمت چپ، قسمتی سه خطی زیر هم هست که با زدن روی آن منویی سمت چپ صفحه باز می شود. در این منو لیست شیء هایی که داخل صفحه هست رو مشاهده میکنید. با زدن روی هر کدو می تونید تنظیمات شیء رو مشاهده کنید و همچنین به ویرایش آن بپردازید
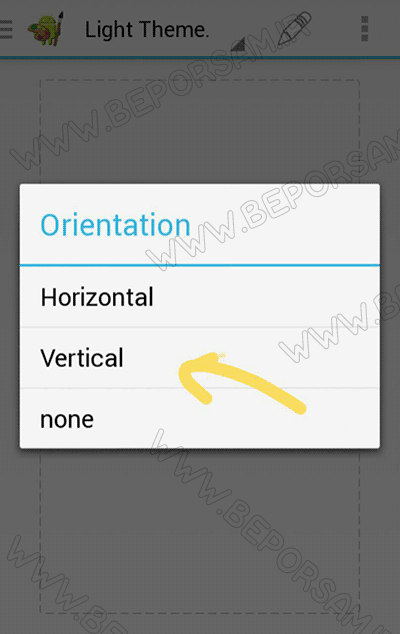
- برای چینش اشیاء(پشت سر هم قرار دادن) در صفحه ،بروی صفحه طراحی کلیک کرده و در لیست باز شده به دنبال گزینه Orientation گشته و بروی آن کلیک کنید. بعد با توجه به تصویر زیر، روی گزینه vertical بزنید.
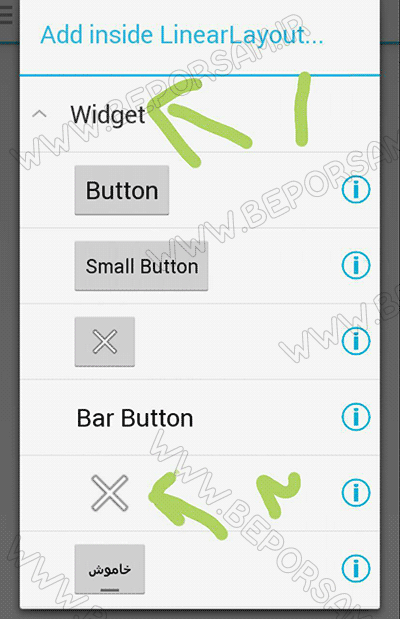
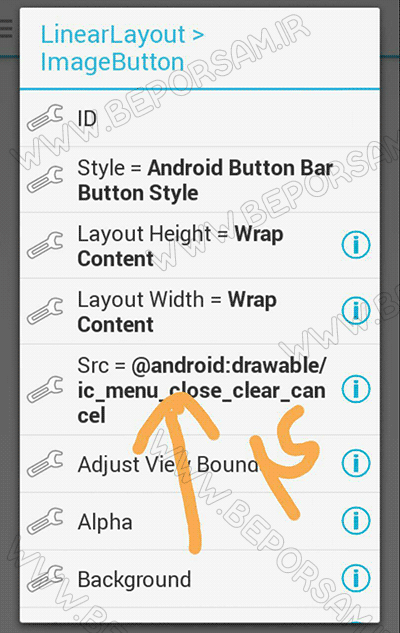
- برای قرار دادن عکس تو صفحه(مثلا میخواهیم پایین متن عکس قرار بدیم)، روی صفحه طراحی کلیک کرده و گزینه Add inside رو بزنید و بعد گزینه Widget رو بزنید، سپس در لیست باز شده با توجه به تصویر زیر گزینه ای فقط شکل ضربدر است رو بزنید. بعد در صفحه طراحی بروی همان شکل ساخته شده کلیک کنید و به دنبال گزینه Src – @android.drawable/ic_menu_close-clear_cancel گشته و بعد گزینه Add رو انتخاب کرده و عکس مورد نظر را انتخاب کنید.
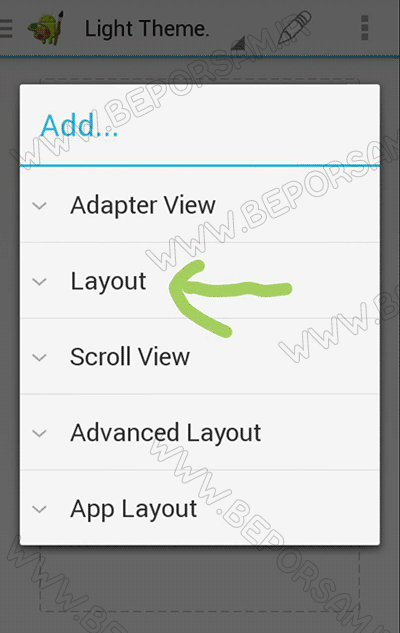
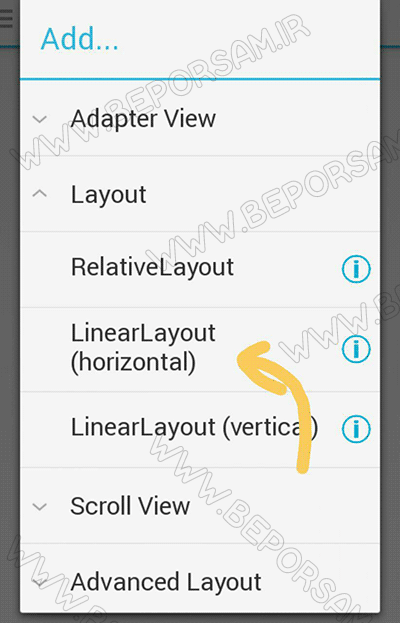
- اگر لایه تون حذف شد و با شکل زیر (شکل اولی)مواجه شدید، بروی همون صفحه کلیک کرده و بروی layout بزنید و بعد گزینه linear layout رو بزنید که لایه ایی ساخته میشود.
البته میتوانید نوع دیگه ای از لایوت ها رو هم انتخاب کنید.
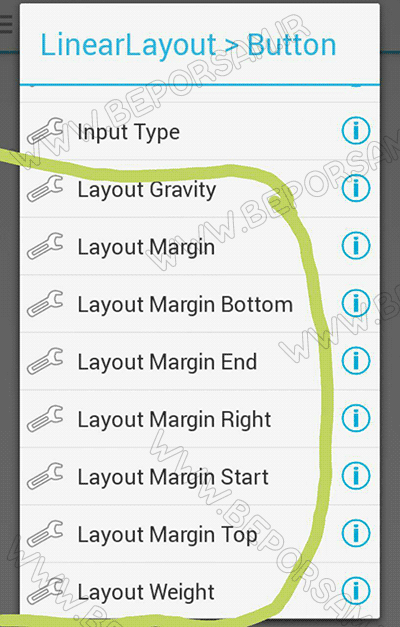
- برای فاصله انداختن(مثلا بین دکمه ها فاصله بیندازی)بروی شی موردنظر کلیک کرده و از گزینه های layout margin با توجه به نیازتون استفاده کنید. یکی رو انتخاب کنید و با توجه به تصویر زیر مقدار فاصله رو مشخص کنید(مثلا Layout Margin Top).
البته اینو بگم که متسفانه امکان این نیست که در aide ما لبه شی یا دکمه رو با لمس بگیریم و جا به جا کنیم ولی مثلا در اندرویداستدیو این امکان وجود دارد.
بقیه ی مباحث در جلسات بعدی
همراه ما باشید با دیگر آموزش ها ….
موفق باشید.



















ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید