آموزش HTML – قسمت سیزدهم(لیست ها)
سلام
در سیزدهمین جلسه از سری آموزش های HTML در خدمتتون هستیم ، در این جلسه می پردازیم به لیست ها در HTML.
- انواع لیست ها
در HTML دو نوع لیست داریم : لیست های مرتب و لیست های نامرتب ، که لیست های مرتب شامل اعداد است و لیست های نامرتب شامل شکلک(مربع،دایره و…).
- لیست های نامرتب
نمونه کدی که به وسیله آن میتونید یک لیست نا مرتب درست کنید:
|
۱ ۲ ۳ ۴ ۵ |
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> |
یک لیست نامرتب با تگ <ul> شروع میشه و اقلام لیست با تگ <li> تعریف میشن
و خصوصیاتی که به وسیله css برای لیست های نامرتب میتونید تعریف کنید:
|
تگ |
توضیح |
|
list-style-type:disc |
علامت کنار اقلام لیست به صورت دایره پرشده (این حالت به صورت پیشفرض است) |
|
list-style-type:circle |
علامت کنار اقلام لیست به صورت دایره توخالی |
|
list-style-type:square |
علامت کنار اقلام لیست به صورت مربع توپر |
|
list-style-type:none |
کنار اقلام لیست هیچ علامتی نیست |
Disc:
|
۱ ۲ ۳ ۴ ۵ |
<ul style="list-style-type:disc"> <li>www.beporsam.ir</li> <li>beporsam@gmail.com</li> <li>@beporsam</li> </ul> |
Circle:
|
۱ ۲ ۳ ۴ ۵ |
<ul style="list-style-type:circle"> <li>www.beporsam.ir</li> <li>beporsam@gmail.com</li> <li>@beporsam</li> </ul> |
Square:
|
۱ ۲ ۳ ۴ ۵ |
<ul style="list-style-type:square"> <li>www.beporsam.ir</li> <li>beporsam@gmail.com</li> <li>@beporsam</li> </ul> |
None:
|
۱ ۲ ۳ ۴ ۵ |
<ul style="list-style-type:none"> <li>www.beporsam.ir</li> <li>beporsam@gmail.com</li> <li>@beporsam</li> </ul> |
- لیست های مرتب
نمونه کد زیر یک لیست مرتب است:
|
۱ ۲ ۳ ۴ ۵ |
<ol> <li>www.beporsam.ir</li> <li>beporsam@gmail.com</li> <li>@beporsam</li> </ol> |
یک لیست مرتب با تگ <ol> شروع میشه و اقلام لیست با تگ <li> تعریف میشن
و خصوصیاتی که به وسیله css برای لیست های مرتب میتونید تعریف کنید:
|
تگ |
توضیح |
|
type=”1″ |
اقلام لیست به ترتیب با اعداد شروع می شود(این حالت به صورت پیشفرض است) |
|
type=”A” |
اقلام لیست با حروف الفبای انگلیسی بزرگ آغاز می شود |
|
type=”a” |
اقلام لیست با حروف الفبای انگلیسی کوچک آغاز می شود |
|
type=”I” |
اقلام لیست با حروف الفبای یونانی کوچک آغاز می شود |
|
type=”i” |
اقلام لیست با حروف الفبای یونانی کوچک آغاز می شود |
اعداد:
|
۱ ۲ ۳ ۴ ۵ |
<ol type="۱"> <li>www.beporsam.ir</li> <li>beporsam@gmail.com</li> <li>@beporsam</li> </ol> |
حروف انگلیسی بزرگ:
|
۱ ۲ ۳ ۴ ۵ |
<ol type="A"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> |
حروف انگلیسی کوچک:
|
۱ ۲ ۳ ۴ ۵ |
<ol type="a"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> |
حروف یونانی بزرگ:
|
۱ ۲ ۳ ۴ ۵ |
<ol type="I"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> |
حروف یونانی کوچک:
|
۱ ۲ ۳ ۴ ۵ |
<ol type="i"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> |
- لیست های توضیح دار
میتونیم لیست های توضیح دار هم نیز در HTML ایجاد کنیم ، برای این کار از تگ <dl> برای ایجاد لیست توضیح دار و داخل تگ <dl> از تگ های <dt> برای نام و از تگ <dd> برای توضیحات استفاده می کنیم.
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ |
<dl> <dt> beporsa.ir ? </dt> <dd> - Question & Answer </dd> <dt> Email: </dt> <dd> - beporsam@gmail.com </dd> <dt> Telegram Channel: </dt> <dd> @beporsam </dd> </dl> |
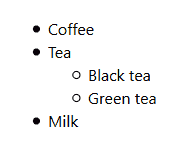
- لیست های تو در تو
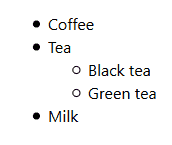
لیست های تو در تو هم نیز میتونید در HTML ایجاد کنید ، برای این کار داخل تگ های <li> میتونید یک تگ <ul> یا <ol> استفاده کنید.
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ |
<ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea</li> </ul> </li> <li>Milk</li> </ul> |
با ما باشید تا آموزش های بعدی …
موفق باشید.



















ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید