آموزش css – قسمت ششم(Border)
سلام
با ششمین قسمت از آموزش CSS در خدمتتون هستیم، در این قسمت می پردازیم به خاصیت Border، توسط Border می توانید به عنصر های مورد نظرتون(منظور تگ ها هستند، تگهایی مثل div,img,span و …) حاشیه(لبه) بدین، در ادامه همراه بپرسم باشید تا به صورت کامل با خاصیت Border آشنا بشیم.
آموزش:
- Border Style
توسط خاصیت border-style می توانید مشخص کنید که حاشیه ای که میخواهد نمایش داده شود، از چه نوعی باشد.
در زیر مقدارهایی که خاصین border-style میگیرد را توضیح دادیم:
- dotted: حاشیه به صورت نقطه نقطه
- dashed: حاشیه خط تیره
- soild: حاشیه به صورت خط ممتد(یکپارچه)
- double: دو حاشیه
- groove: یک حاشیه سه بعدی به طرف داخل
- ridge: یک حاشیه سه بعدی به خارج
- inset: یک حاشیه سه بعدی به صورت inset
- outset: یک حاشیه سه بعدی به صورت outset
- none: بدون حاشیه
مثالی از تمام مقدارهایی که خاصیت border-style میگیرد:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ |
<html> <head> <style> p.dotted {border-style: dotted;} p.dashed {border-style: dashed;} p.solid {border-style: solid;} p.double {border-style: double;} p.groove {border-style: groove;} p.ridge {border-style: ridge;} p.inset {border-style: inset;} p.outset {border-style: outset;} p.none {border-style: none;} </style> </head> <body> <p class="dotted">dotted</p> <p class="dashed">dashed</p> <p class="solid">solid</p> <p class="double">double</p> <p class="groove">groove</p> <p class="ridge">ridge</p> <p class="inset">inset</p> <p class="outset">outset</p> <p class="none">No border</p> </body> </html> |
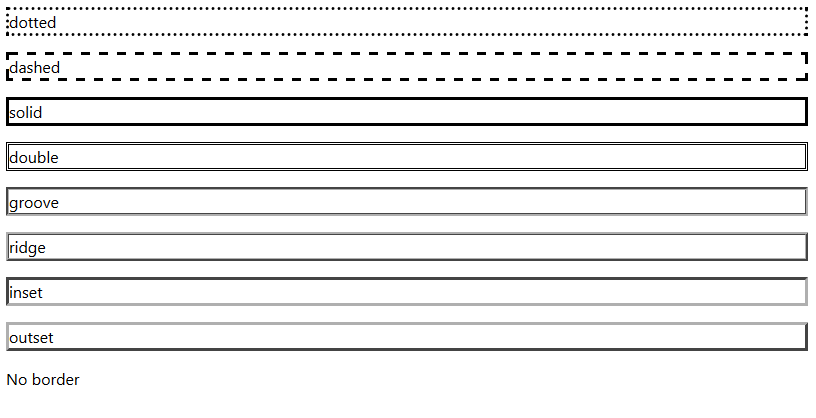
نتیجه:
نکته: تنها در صورتی حاشیه ها نمایش داده می شود که از خاصیت border-style استفاده کرده باشید و به آن مقداری داده باشید.
- Border Width
از این خاصیت برای تعیین ضخامت حاشیه ها استفاده می کنیم.
برای تنظیم مقدار border-width می توانیم از واحد های اندازه گیری مثل px, pt, cm, em و … و یا با یکی از سه مقدار پیشفرض thin, medium, thick تعیین کنیم.
در ادامه به مثال های زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ |
<html> <head> <style> p.one { border-style: solid; border-width: ۵px; } p.two { border-style: solid; border-width: medium; } p.three { border-style: dotted; border-width: ۲px; } p.four { border-style: dotted; border-width: thick; } p.five { border-style: double; border-width: ۱۵px; } p.six { border-style: double; border-width: thick; } p.seven { border-style: solid; border-width: ۲px ۱۰px ۴px ۲۰px; } </style> </head> <body> <p class="one">beporsam.ir</p> <p class="two">beporsam.ir</p> <p class="three">beporsam.ir</p> <p class="four">beporsam.ir</p> <p class="five">beporsam.ir</p> <p class="six">beporsam.ir</p> <p class="seven">beporsam.ir</p> </body> </html> |
نتیجه:
beporsam.ir
beporsam.ir
beporsam.ir
beporsam.ir
beporsam.ir
beporsam.ir
beporsam.ir
نکته: برای استفاده از خاصیت border-width می بایست اول از خاصیت border-style استفاده کنید.
- Border Color
از خاصیت border-color برای تعیین رنگ حاشیه ها استفاده می کنیم.
مقدار این خاصیت را باید به یکی از سه شکل زیر تعیین کنیم:
- name: نام رنگ را باید بنویسیم.
- hex: به صورت هگزادسیمال مشخص می شود.
- rgb: به صورت rgb می توانیم استفاده کنیم.
برای آشنایی به چگونگی رنگ دهی در css، این آموزش را مطالعه کنید.
در ادامه به مثال زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ |
<html> <head> <style> p.one { border-style: solid; border-color: red; } p.two { border-style: solid; border-color: green; } p.three { border-style: solid; border-color: red green blue yellow; } </style> </head> <body> <p class="one">A solid red border</p> <p class="two">A solid green border</p> <p class="three">A solid multicolor border</p> </body> </html> |
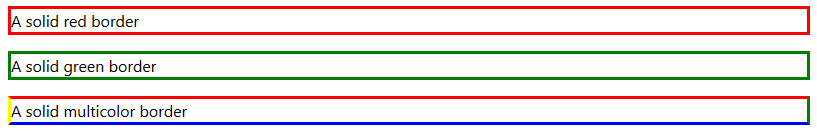
نتیجه:
- مرزبندی در Border
در خاصیت Boorder می توانیم برای هر چهار جهت بالا، پایین، چپ، راست یک نوع حاشیه تعریف کنیم، به مثال زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ |
<html> <head> <style> p { border-top-style: dotted; border-right-style: solid; border-bottom-style: dashed; border-left-style: double; } </style> </head> <body> <p>۴ diffrent border styles</p> </body> </html> |
نتیجه:
حالا کد بالا را می توانید به صورت خلاصه در یک خط بنویسید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ |
<html> <head> <style> p { border-style: dotted solid dashed double; } </style> </head> <body> <p>۴ different border styles.</p> </body> </html> |
خاصیت border-style با چهار مقدار:
border-style: dotted solid double dashed
خاصیت border-style با سه مقدار:
border-style: dotted solid double
خاصیت border-style با دو مقدار:
border-style: dotted solid
خاصیت border-style با یک مقدار:
border-style: dotted
- خلاصه نویسی در Border
در مثال هایی که در بالا آوردیم یک نمونه از خلاصه نویسی را توضیح دادیم، حال در ادامه همراه باشید تا بیشتر با خلاصه نویسی در border آشنا شویم.
در border می توانیم تمام خاصیت ها را در یک خط بنویسیم، برای اینکار تمام مقادیری که به خاصیت های مختلف میدادیم را می توانیم در خاصیتی به نام border به شکل زیر بنویسیم.
از خاصیت های زیر می توانیم به ترتیب در border برای خلاصه نویسی استفاده کنیم:
- border-width
- border-style
- border-color
از سه خاصیت بالا، فقط خاصیت border-style ضروری هست، در ما بقی خاصیت ها می توانیم مقدار آن ها را وارد نکنیم.
حال به مثال زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ |
<html> <head> <style> p { border: ۵px dashed blue; } </style> </head> <body> <h2>The border Property</h2> <p>beporsam.ir</p> </body> </html> |
نتیجه:
beporsam.ir
همچنین می توانید تمام خاصیت ها را فقط برای یک طرف مشخص کنید، به مثال زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ |
<html> <head> <style> p { border-left: ۶px solid green; background-color: lightgrey; } </style> </head> <body> <p> Left Border Styles.</p> </body> </html> |
نتیجه:
Left Border Styles
در کد بالا به جای border-left همچنین میتوانید از سه جهت دیگه یعنی border-right, border-top, border-bottom استفاده کنید.
- حاشیه گرد
توسط خاصیت border-radius می توانیم حاشیه ها گرد کنیم، به مثال زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ |
<html> <head> <style> p.normal { border: ۲px solid red; } p.round1 { border: ۲px solid red; border-radius: ۵px; } p.round2 { border: ۲px solid red; border-radius: ۸px; } p.round3 { border: ۲px solid red; border-radius: ۱۲px; } </style> </head> <body> <p class="normal">Normal border</p> <p class="round1">Round border</p> <p class="round2">Rounder border</p> <p class="round3">Roundest border</p> </body> </html> |
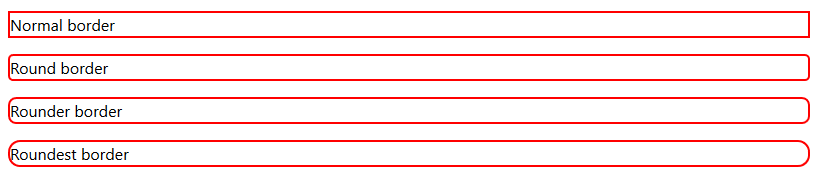
نتیجه:
- خواص مربوط به حاشیه
در جدول زیر می توانید تمام خواصی که مربوط به Border است را مشاهده کنید.
| خصوصیت | توضیح |
| border | تنظیم کلیه خصوصیت های حاشیه در یک مرحله |
| border-bottom | حاشیه پایین |
| border-bottom-color | رنگ حاشیه پایین |
| border-bottom-style | تنظیم استایل حاشیه پایین |
| border-bottom-width | عرض حاشیه پایین |
| border-color | تنظیم رنگ حاشیه |
| border-left | حاشیه سمت چپ |
| border-left-color | رنگ حاشیه سمت چپ |
| border-left-style | استایل حاشیه سمت چپ |
| border-left-width | عرض حاشیه سمت چپ |
| border-radius | تنظیم گردی حاشیه |
| border-right | حاشیه سمت راست |
| border-right-color | حاشیه سمت راست |
| border-right-style | استایل حاشیه سمت راست |
| border-right-width | عرض حاشیه سمت راست |
| border-style | استایل حاشیه |
| border-top | حاشیه سمت بالا |
| border-top-color | رنگ حاشیه سمت بالا |
| border-top-style | استایل حاشیه سمت بالا |
| border-top-width | عرض حاشیه سمت بالا |
| border-width | عرض حاشیه |
این بود آموزش بخش Border در css، امیدوارم مفید بوده باشه 🙂
هرگونه سوالی یا مشکلی در رابطه با مطلب فوق داشتید؛ در سایت بپرسید، پاسخگوی سوالات شما هستیم، برای پرسیدن سوال کلیک کنید.
موفق باشید.











ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید