فاصله بین خطوط در Css
سلام
اگر فاصله ی بین خطوط کم است و جایی نیاز دارید تا بتوانید فاصله ی بین خطوط را افزایش دهید، این کار با Css میتوانیم انجام دهیم تا یک فاصله دلخواه بین خطوط ایجاد کنیم، در ادامه همراه بپرسم باشید.

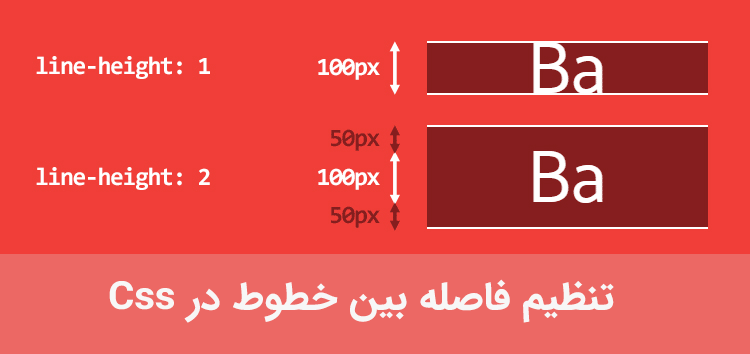
تنظیم فاصله بین خطوط Css
ابتدا نمونه کد زیر را در نظر بگیرید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ |
<!DOCTYPE html> <html> <head> <style> div.a { line-height: ۱۰px; } div.b { line-height: ۳۰px; } div.c { line-height: ۰.۵cm; } div.d { line-height: ۱cm; } </style> </head> <body> <h1>The CSS line-height Property</h1> <div class="a">This is a paragraph uses line-height property.<br> The line height is set to ۱۰ pixels.</div> <div class="b">This is a paragraph uses line-height property.<br> The line height is set to ۳۰ pixels.</div> <div class="c">This is a paragraph uses line-height property.<br> The line height is set to ۰.۵ centimeter.</div> <div class="d">This is a paragraph uses line-height property.<br> The line height is set to ۱ centimeter.</div> </body> </html> |
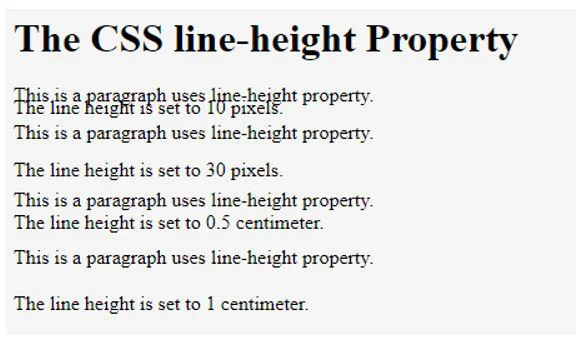
خروجی کد بالا تصویر زیر می باشد:

همانطور که در خروجی مشخص است فاصله ی خطوط را از کوچک به بزرگ انتخاب کردیم؛ که از ۱۰ پیکسل شروع کردیم و به ۱ سانتی متر رسانتیم.
برای ایجاد فاصله بین خطوط در Css از ویژگی line-height استفاده میکنیم. اندازه ای که برای این ویژگی تعیین میکنیم میتواند در برگیرنده سه واحد em,px و cm باشد.
که هر سه واحد را بدین صورت میتوانید تعریف کنید:
|
۱ ۲ ۳ |
line-height: ۲۰px; line-height: ۱.۴em; line-height: ۲cm; |
که با توجه به پروژه ی خود میتوانید یکی از سه واحد را انتخاب کنید.
چنانچه مشکلی در رابطه با فاصله گذاری در Css داشتید، میتوانید از بخش پرسش و پاسخ سایت مطرح کنید.
موفق باشید.








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید