آموزش Css – قسمت دهم(Box Model)
سلام
با دهمین قسمت از آموزش های Css در خدمتتون هستیم، در این قسمت قصد داریم بپردازیم به Box Model، که در ادامه همراه بپرسم باشید تا با این مفهوم آشنا شویم.
آموزش:
تمامی عناصر HTML را می توانیم به صورت یک مستطیل چهار گوش در نظر بگیریم، و در واقع مفهوم Box Model، را میتوانیم چهارگوشه ی یک عنصر در نظر بگیریم.
مفهوم یک Box در Css نشان دهنده محیط اطراف یک عنصر HTML هست که دارای خصوصیات Border, Padding, Margin, Content است.
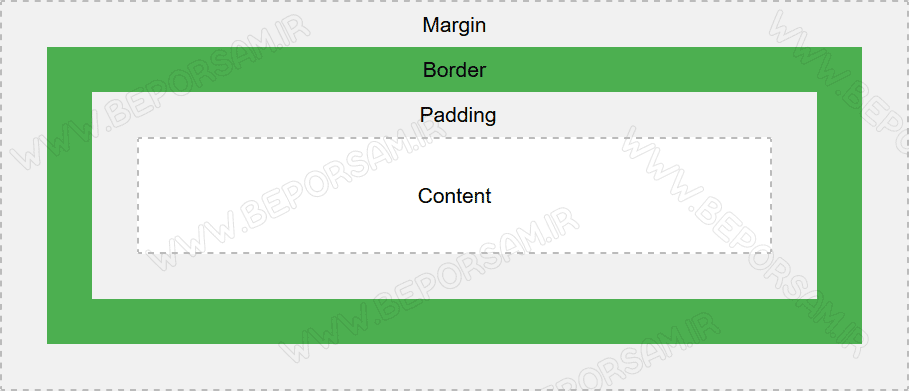
- در تصویر زیر Box Model شرح داده شده است:
توضیح بخش های مختلف:
- Content: محتوای داخل یک Box, که می تواند شامل تصویر، متن، جدول و … باشد.
- Padding: نواحی اطراف Content را از بین می برد.
- Border: اطراف Padding و Content را می پوشاند.
- Margin: نواحی اطراف Border را از بین می برد.
توسط Box Model می توانیم فضای اطراف عناصر و حاشیه های خالی بین عناصر را تعریف کنیم.
- نمونه کد زیر را در نظر بگیرید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ |
<!DOCTYPE html> <html> <head> <style> div { background-color: lightgrey; width: ۳۰۰px; border: ۲۵px solid green; padding: ۲۵px; margin: ۲۵px; } </style> </head> <body> <div>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</div> </body> </html> |
ذخیره کنید و نتیجه را ببینید، در مثال بالا Box Model به طور کامل رعایت شده(Content, Border, Padding, Margin).
عرض و ارتفاع یک عنصر:
برای تعریف عرض و ارتفاء یک عنصر که به درستی در همه مرورگرها نمایش داده شود، باید این را بدانید که Box Model چگونه کار میکند.
نکته: هنگامی که عرض و ارتفاع یک عنصر را با Css تنظیم میکنید، برای محاسبه اندازه کامل و دقیق یک عنصر باید padding, border و margin های اطراف عنصر را هم در نظر بگیرید.
در مثال زیر فرض میکنیم به تگ <div> عرض ۳۵۰ پیکسل میخواهیم بدهیم، به این شکل عمل میکنیم:
|
۱ ۲ ۳ ۴ ۵ ۶ |
div { width: ۳۲۰px; padding: ۱۰px; border: ۵px solid gray; margin: ۰; } |
نحوه محاسبه:
|
۱ ۲ ۳ ۴ ۵ |
۳۲۰ پیکسل(عرض) ۲۰ پیکسل(padding راست و چپ) ۱۰ پیکسل(border راست و چپ) ۰پیکسل(margin راست و چپ) که جمعا می شود ۳۵۰ پیکسل |
برای محاسبه عرض یک عنصر به شکل زیر عمل میکنیم:
|
۱ |
width + left padding + right padding + left border + right border + left margin + right margin |
همینطور برای ارتفاع نیز به همین شکل عمل میکنیم:
|
۱ |
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin |
در واقع Box Model یکی از مهمترین مباحث Css هست، برای اینکه بتونید عرض دقیق و یکسانی به همه ی عناصر موجود در صفحه بدید باید با مفهوم Box Model و چگونگی محاسبه عرض و ارتفاع که در بالا گفته شد، آشنا باشید.
این جلسه از Css نیز به پایان رسید، همراه ما باشید با دیگر جلسات آموزشی …
موفق باشید.









ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید