آموزش آپلود تصاویر در php + سورس
سلام

برای مشاهده آموزش رایگان پیشرفته آپلود فایل در PHP کلیک کنید
در این پست میخوایم با همدیگه یاد بگیریم چه طوری میتونیم تصاویرمون رو در php آپلود کنیم ، در پایان آموزش سورس را نیز در اختیارتون میزارم تا بتونید دانلود کنید .
طراحی فرم html :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ |
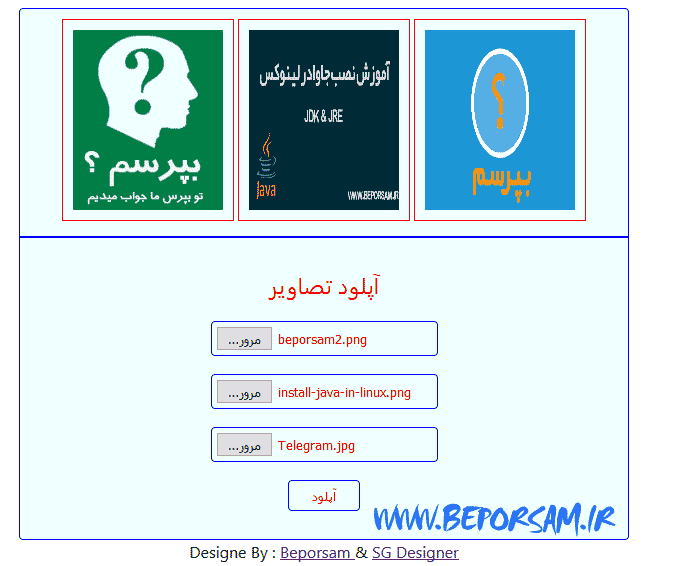
<center> <div class="container-bg"> <form id="formUploading" action="upload.php" method="post"> <div id="container">تصویری قرار ندارد</div> <div id="formUploadingLayer"> <p class="txt-subtitle">آپلود تصاویر</p> <p><input name="uploading_Image[]" type="file" class="inputFile" /><p> <p><input name="uploading_Image[]" type="file" class="inputFile" /><p> <p><input name="uploading_Image[]" type="file" class="inputFile" /><p> <p><input type="submit" value="آپلود" class="btnUpload" /><p> </div> </form> </div> </center> |
کدهای Jquery :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ |
script src="js/code_js.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function (e) { $("#formUploading").on('submit',(function(e) { e.preventDefault(); $.ajax({ url: "upload.php", type: "POST", data: new FormData(this), contentType: false, cache: false, processData:false, success: function(data){ $("#container").html(data); }, error: function(){} }); })); }); </script> |
و در آخر کدهای css برای استایل :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ |
<style type="text/css"> .container-bg { width: ۶۱۰px; background-color: #F9D735; border-radius:۴px; } #container { padding: ۱۰px; text-align:center; font-weight: bold; color: red; background-color: azure; overflow:auto; border:blue ۱px solid; border-top-left-radius:۴px; border-top-right-radius:۴px; } #container img { padding: ۱۰px; } #formUploadingLayer { padding: ۱۰px; border-bottom-left-radius:۴px; border-bottom-right-radius:۴px; border:blue ۱px solid; background:azure; color:red; font-size:۱۸px; } .btnUpload { background-color: azure; padding:۵px ۲۰px; border: blue ۱px solid; color: red; border-radius:۴px; } .inputFile { padding: ۴px; background-color: azure; border:blue ۱px solid; border-radius:۴px; } .txt-subtitle { font-size:۱.۲em; } </style> |
کار به اتمام رسید .
موفق باشید .








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید