آموزش برنامه نویسی اندروید با B4A – قسمت چهاردهم(Animation)
سلام
با قسمت چهاردم آموزش بیسیک فور اندروید در خدمتتون هستیم، در این قسمت میخوایم بپردازیم به مبحث جذاب انیمیشن، در این جلسه یاد میگیریم که چطوری میتونیم برای دکمه ها انیمیشن تعریف کنیم، برای جا به جایی بین صفحات یک افکت قرار بدیم و … .
در این آموزش نیاز به چند تا فایل و کتابخونه داریم که در پایان پست، همراه با سورس این قسمت از آموزش قرار میدم که دانلود کنید.
آموزش:
- نرم افزار بیسیک فور اندروید را باز کنید، مشخصات پروژه را وارد و ذخیره کنید.
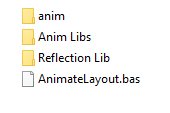
- سپس فایل فشرده(که در آخر پست قرار دادم) را دانلود کنید، به پوشه Files رفته، در داخل پوشه محتویات زیر قرار دارد:
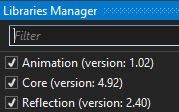
دو پوشه Anim Libs و Reflection Lib حاوی کتابخونه های مورد نیاز است، کتابخونه ها را به بیسیک اضافه کنید.(آموزش کار با کتابخانه)، سپس وارد نرم افزار بیسیک فور اندروید شوید و از قسمت کتابخانه ها، نام کتابخانه ها را جستجو و تیکش را بزنید.
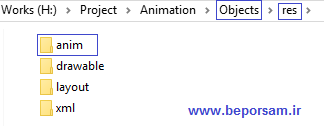
پوشه anim را کپی کنید و به محل ذخیره پروژه برید، وارد پوشه Objects شوید و سپس به پوشه res مراجعه کنید و پوشه anim را Paste کنید.
حالا نوبت به فایل ماژول یعنی AnimateLayout.bas می رسد، وارد نرم افزار بیسیک فور اندروید شوید، از منوی Project گزینه Add Existing Module را انتخاب و از پنجره بازشده فایل AnimateLayout.bas را انتخاب کنید تا ماژول به برنامه اضافه شود.
این کارها را باید برای پروژه ی جدید ایجاد کنید، اگر سورس همین آموزش را دانلود کنید، نیازی به انجام کارهای بالا نیست.
- حالا نوبت به بخش کد نویسی میرسه، اول توضیحی مربوط به کاری که میخوایم انجام بدیم بدم، دو تا صفحه داریم با چند تا دکمه میخوایم با کلیک روی دکمه در صفحه اول به صفحه دوم بریم و بر عکس.
- در Open Designer دو لایوت طراحی کنید، و هر لایوت رو در یک اکتویتی فراخوانی کنید.(لایوت های طراحی شده)
- بعد از طراحی لایوت ها، دکمه ها را به محیط کدنویسی اضافه کنید.
- یک اکتویتی درست کنید(یک اکتویتی هم پیشفرض داریم) میشه دوتا اکتویتی، هر لایوت رو در یک اکتویتی لود کنید.
- در اکتویتی Main که اکتویتی پیش فرض و اصلی می باشد، دکمه هارا اضافه کنید و همچنین یک متغیر از نوع Animation تعریف کنید.
|
۱ ۲ ۳ ۴ ۵ |
Sub Globals Dim anim As Animation Private Button2 As Button Private Button1 As Button End Sub |
- گفتیم که دوتا اکتویتی داریم و چند تا دکمه، میخوایم با کلیک روی دکمه اول به اکتویتی دوم بریم و بر عکس.(اسم اکتویتی دوم را child گذاشتم).
- کد رفتن به اکتویتی Child(اکتویتی دوم):
|
۱ ۲ |
Activity.Finish StartActivity( |
- کد برگشت به اکتویتی Main(اکتوینی اصلی):
|
۱ ۲ |
Activity.Finish StartActivity(" |
این کد ها را باید در رویداد کلیک دکمه هایی که در اکتویتی ها گذاشتید، بنویسید.
- حالا تنها کاری که باید انجام بدیم این هست که میخوای وقتی میخوایم به صفحه دوم بریم یک حالت انیمیشنی داشته باشیم، برای این کار بعد از نوشتن کدهای رفتن به اکتویتی کد زیر را می نویسیم.
|
۱ |
AnimateLayout.SetAnimation("file3" , "file1") |
که file3 و file1 همون فایل های داخل پوشه anim بود که در مسیر پروژه کپی کردیم، پس در واقع برای رفتن به اکتویتی بعدی با انمیشن کدهای دکمه کلیک دکمه می شود:
|
۱ ۲ ۳ ۴ ۵ |
Sub Button1_Click Activity.Finish StartActivity("Main") AnimateLayout.SetAnimation("file3" , "file1") End Sub |
می تونید به جای file3 و file1 ، دیگر فایل ها را صدا بزنید(چهار تا فایل داشتیم که عبارتند از file1,file2,file3,file4)
- همین خط کد را هم برای اکتویتی child بنویسید.
تا به این جای کار انیمیشن برای رفتن از صفحه ای به صفحه بعد بود، حالا میخوایم روی دکمه ها هم انیمیشن داشته باشیم، یعنی وقتی روی دکمه ای کلیک شد اول انیمیشن اجرا بشه بعد کد.
- خب همونطور که گفتم، چند با دکمه قرار دادیم رو صفحه، حالا روی یکی از دکمه ها انیمیشن رو اجرا می کنیم.
- در اکتویتی Main در قسمت Activity_Create کدهای زیر را قرار بدید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ |
Sub Activity_Create(FirstTime As Boolean) Activity.LoadLayout("Lmain") anim.InitializeRotateCenter("anim1" , ۰ , ۳۶۰ , Button1) anim.Duration = ۱۰۰۰ End Sub |
anim1 هم نام رویداد است، که به دلخواه میتونید نام دیگه ای قرار بدید.
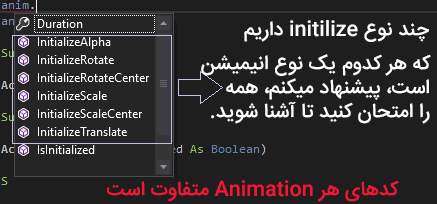
در خط ۳ متغیری که از نوع Animation تعریف کردیم را initialize می کنیم، توجه داشته باشید، که برای initilize کردن Animation چند روش داریم، به تصویر زیر دقت کنید.
استفاده از هر کدوم از موارد initilize روش خاص خودش رو داره، که شما وقتی نام initialize مورد نظر رو بنویسید، راهنمای استفاده از اون نمایش داده میشه.
- حالا باید در رویداد دکمه ای که میخوای با کلیک انیمیشن اجرا بشه، کد زیر را بنویسید.
|
۱ |
anim.Start(Button1) |
آموزش Animation در بیسیک فور اندروید به پایان رسید.
هرگونه سوالی یا مشکلی در رابطه با مطلب فوق داشتید؛ در سایت بپرسید، پاسخگوی سوالات شما هستیم، برای پرسیدن سوال کلیک کنید.
موفق باشید.














ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید