آموزش css – قسمت یازدهم(Outline)
سلام
با یازدهیمن قسمت از آموزش های Css در خدمتتون هستیم، در جلسات قبلی با مواردی از جمله Padding, Margin, Border و … به طور کامل آشنا شدیم، حال در این قسمت می پردازیم به خاصیت Outline در Css, در واقع Outline خطی است که اطراف لبه های یک عنصر کشیده میشود، در ادامه همراه بپرسم باشید.
آموزش:
خاصیت Outline خطی است که اطراف لبه های یک عنصر کشیده می شود، و میتوانیم به این برای این خاصیت رنگ تعیین کنیم.
توجه داشته باشید که این خاصیت با Border متفاوت است.
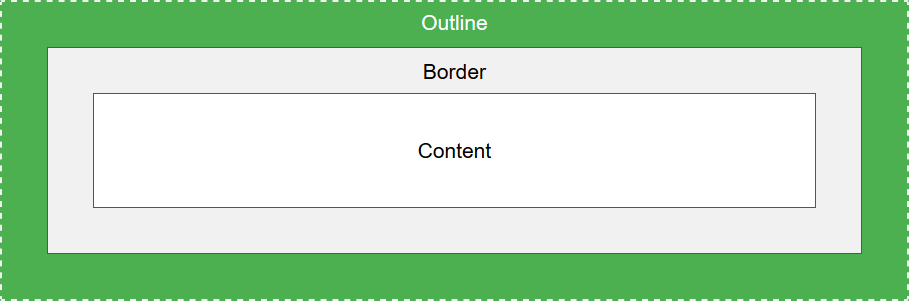
تصویر زیر گویای خاصیت Outline است، همچنین فرق Outline نسبت به Border.
مثال:
این div خاصیت Border آن ۱ پیکسل با رنگ سیاه است
و خاصیت Outline آن ۱۰ پیکسل با رنگ سبز است
خصوصیات Outline
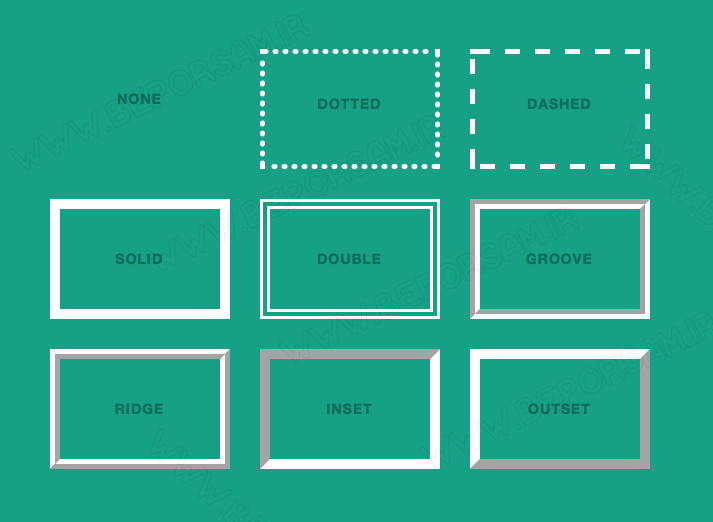
ویژگی outline-style طرح کلی را مشخص میکند که مقادیر زیر را می تواند در بر بگیرد:
- dotted: خط رسم شده به صورت “نقطه به نقطه” خواهد بود.
- dashed: خط رسم شده به صورت “قطعه به قطعه” خواهد بود.
- soild: خط رسم شده به صورت “ممتد” خواهد بود.
- double: دو خط رسم میشود.
- groove: خط رسم شده به صورت “درونی بوده” که خط درون آن کمرنگ تر است.
- ridge: این حالت مخالف “groove” است.
- inset: خط رسم شده به صورت “تورفتگی” خواهد بود.
- outset: این حالت مخالف “outset” است.
- none: مقدار outline صفر است.
- hidden: یک outline مخفی را مشخص میکند.
در تصویر زیر مقدار هایی که در بالا توضیح دادیم را میتوانید ببینید:
مثال عملی:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ |
p { border: ۱px solid black; outline-color: red; } p.dotted {outline-style: dotted;} p.dashed {outline-style: dashed;} p.solid {outline-style: solid;} p.double {outline-style: double;} p.groove {outline-style: groove;} p.ridge {outline-style: ridge;} p.inset {outline-style: inset;} p.outset {outline-style: outset;} |
رنگ Outline
ویژگی outline-style طرح کلی را مشخص میکند که مقادیر زیر را می تواند در بر بگیرد:
توسط ویژگی outline-color می توانید رنگ outline را تعیین کنید که به روش های زیر میتوانید رنگ را ست کنید:
- Name
- RGB
- HEX
- invert
برای درک مفاهیم بالا، کار با رنگ ها در Css را مطالعه کنید(کلیک کنید).
مثال:
|
۱ ۲ ۳ ۴ ۵ |
p { border: ۱px solid black; outline-style: double; outline-color: red; } |
پهنای Outline
توسط ویژگی outline-width قادر خواهید بود پهنای outline را مشخص کنید، که واحد اندازه گیری پهنا را میتوانید px, pt, cm, em و … مشخص کنید.
مثال:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ |
p {border: ۱px solid black;} p.one { outline-style: double; outline-color: red; outline-width: thick; } p.two { outline-style: double; outline-color: green; outline-width: ۳px; } |
کوتاه نویسی در Outline
خاصیت outline را نیز میتوانیم مانند مابقی خاصیت ها نظیر border, margin و … به صورت خلاصه بنویسیم، به صورتی که سه ویژگی زیر را در یک ویژگی به کار ببریم.
- outline-style
- outline-width
- outline-color
مثال:
|
۱ ۲ ۳ ۴ |
p { border: ۱px solid black; outline: ۵px dotted red; } |
کلیه خصوصیات مربوط به Outline:
|
خصوصیت |
توضیحات |
|
outline |
کلیه خصوصیات outline را در یک مرحله تنظیم می کند |
|
outline-color |
رنگ یک outline را تنظیم می کند |
|
outline-offset |
فضا یا مرز بین outline و border را تعریف میکند |
|
outline-style |
style یک outline را تنظیم می کند |
|
outline-width |
عرض یک outline را تنظیم می کند |
این قسمت از آموزش ها نیز به پایان رسید، همراه ما باشید با دیگر آموزش ها …
برای مشاهده دیگر قسمت های آموزش Css، کلیک کنید.
موفق باشید.










ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید