آموزش css – قسمت هفتم(Margin)
سلام
با هفتمین قسمت از آموزش css در خدمتتون هستیم، در جلسه قبل پرداختیم به Border(حاشیه)، حال در این قسمت می پردازیم به مفهوم خاصیت Margin در css، خاصیت Margin یکی از خاصیت های مهم css به حساب می آید، در ادامه همراه بپرسم باشید.
آموزش:
از margin برای تعیین اندازه اطراف عنصر(تگ) استفاده می شود، توسط margin می توانیم فضای بالا، راست، چپ و راست یک عنصر نسبت به دیگر عنصرها را تعیین نمود.
- خواص margin
خواصی که margin میگیرد برای تعیین فاصله ی عناصر:
- margin-right
- margin-top
- margin-left
- margin-bottom
در زیر مثالی از margin را برایتان آورده ایم:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ |
<html> <head> <style> div { margin-top: ۱۰۰px; margin-bottom: ۱۰۰px; margin-right: ۱۵۰px; margin-left: ۸۰px; background-color: lightblue; text-align:center; } </style> </head> <body> <div>بپرسم، مکانی برای آموزش و رفع مشکلات</div> </body> </html> |
در کدهای بالا به جای margin خصوصیت padding را بنویسید و خروجی را نگاه کنید، تا فرق بین دو خاصیت padding و margin را درک کنید.
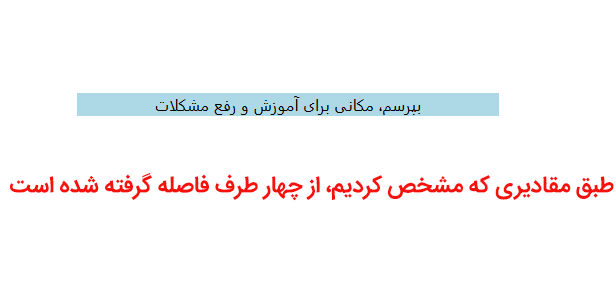
نتیجه:
همانطور که در کدها مشاهده کردید، margin-right, margin-left, margin-bottom, margin-top به تگ div دادیم، و تگ div از چهار طرف با توجه به مقادیری که دادیم فاصله گرفته است.
- خلاصه نویسی در margin
در margin هم مثل خصوصیت هایی مثل border می توانیم تمام خاصیت های margin-left, margin-right, margin-top, margin-bottom را در یک خط و همه آن ها را به خصوصیت margin بدیم، به مثال زیر توجه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ |
<html> <head> <style> div { margin: ۱۰۰px ۱۵۰px ۱۰۰px ۸۰px; background-color: lightblue; text-align:center; } </style> </head> <body> <div>بپرسم، مکانی برای آموزش و رفع مشکلات</div> </body> </html> |
این مثال همان مثال قبلی است، با این تفاوت که خلاصه نویسی کردیم.
نکته: نیاز نیست که تمام خصوصیت ها را مقدار دهی کنیم، بلکه با توجه به نیاز می توانیم مقدار هر خاصیت را که نیاز داشته باشیم بدیم.
خصوصیت margin می تواند از یک تا چهار مقدار بگیرد:
۱. خصوصیت margin با ۴ مقدار:
margin: 25px 50px 75px 100px
از سمت بالا ۲۵px
از سمت راست ۵۰px
از سمت پایین ۷۵px
از سمت چپ ۱۰۰px
۲. خصوصیت margin با سه مقدار:
margin: 25px 50px 75px
از سمت بالا ۲۵px
از سمت راست و چپ ۵۰px
از سمت پایین ۷۵px
۳. خصوصیت margin با دو مقدار:
margin: 25px 50px
از سمت بالا و پایین ۲۵px
از سمت راست و چپ ۵۰px
۴. خصوصیت margin با یک مقدار:
margin: 25px
از چهار طرف، ۲۵px
توجه: به جای px نیز میتوانید از % و cm استفاده کنید(یک مثال حل کنید تا متوجه تفاوت px, %, cm شوید).
- خصوصیت های margin
در جدول زیر تمام خصوصیات margin را به همراه مثال و توضیح آورده ایم:
|
خصوصیت |
توضیح |
مثال |
|
margin |
مقدار دهی تمام جهات(راست،چپ،بالا،پایین) |
margin: 25px 75px 65px 10px |
|
margin-right |
فاصله سمت راست را تعیین میکند |
margin-right: 10px |
|
margin-left |
فاصله سمت چپ را تعیین میکند |
margin-left: 30px |
|
margin-top |
فاصله سمت بالا را تعیین میکند |
margin-top: 55px |
|
margin-bottom |
فاصله سمت پایین را تعیین میکند |
margin-bottom: 71px |
آموزش margin در css نیز به پایان رسید، همراه ما باشید با دیگر آموزش ها …
هرگونه سوالی یا مشکلی در رابطه با مطلب فوق داشتید؛ در سایت بپرسید، پاسخگوی سوالات شما هستیم، برای پرسیدن سوال کلیک کنید.
موفق باشید.









ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید