آموزش HTML – قسمت شانزدهم(طراحی صفحه)
سلام
با شانزدهمین قسمت از آموزش HTML در خدمتتون هستیم، در این قسمت دیگه کارمون عملی میشه و میخوایم با همدیگه یک صفحه HTML طراحی کنیم(پس هر چیزی که از اولین جلسه به صورت تئوری گفتیم در این جسله به صورت عملی کار میکنیم)، بعضی از مواردی که که جدید باشه اونا رو هم در حین آموزش توضیح میدم.
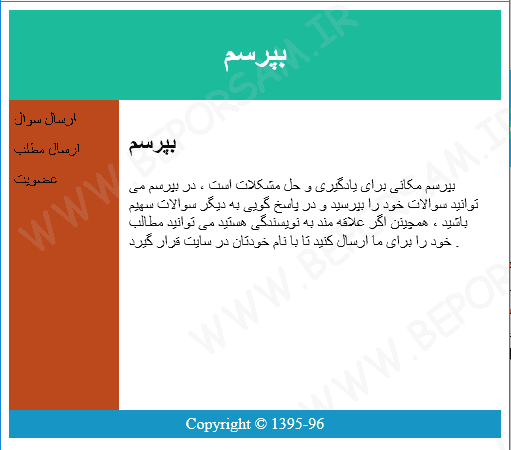
در این قسمت میخوایم همچین صفحه ای را با هم طراحی کنیم:
اولین کاری که باید در طراحی هامون انجام بدیم اینه که مشخص کنیم صفحه ای که میخوایم طراحی کنیم چند بخش داره، بعد از مشخص کردن تعداد بخش ها به ازای هر بخش یک div بزاریم، یعنی در واقع صفحه را با div تقسیم کنیم.
صفحه ای که ما میخوایم طراحی کنیم از ۴ بخش تشکیل شد: هدر،منوی سمت راست،محتوا،فوتر.
- پس نخستین کار تقسیم صفحه است:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ |
<div id="header"> </div> <div id="sidebar"> </div> <div id="section"> </div> <div id="footer"> </div> |
و برای هر بخش نام متناسبی میزاریم.
- حالا باید به چهارتا div که در صفحه قرار دادیم مانند تصویر، رنگ و اندازه هاشون را تعیین کنیم، که میشه:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ |
<style type="text/css"> #header { background-color:#۱CBB9B; color:white; text-align:center; padding:۵px; } #sidebar{ line-height:۳۰px; background-color:#BB491C ; height:۳۰۰px; width:۱۰۰px; float:left; padding:۵px; } #section { width:۳۵۰px; float:left; padding:۱۰px; } #footer { background-color:#۱۷۹۵C5; color:white; clear:both; text-align:center; padding:۵px; } </style> |
کدهای بالا را میان دو تگ head قرار بدید.
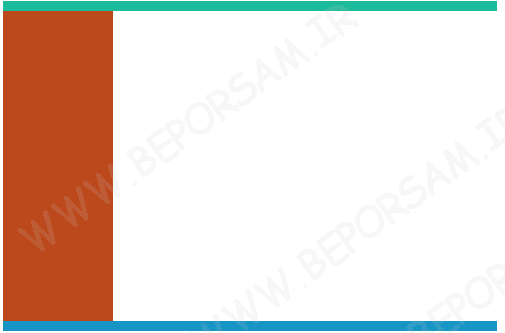
تا به این جای کار صفحه ما به شکل زیر شده است:
حالا باید مانند تصویر اولی شروع کنیم به نوشتن متن.
- در header برای عنوان از تگ <h1> استفاده کردم.
- در sidebar گزینه های مربوط به سایدبار را نوشتم و با تگ <br> از هم جدا کردم.(کار تگ <br> رفتن به خط بعدی می باشد)
- در section از یک تگ <h2> و تگ <p> استفاده کردم.
- در فوتر هم که از تگی استفاده نشده فقط متن مربوط به کپی رایت را نوشتم.
پس کدها ما تا این لحظه شده:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ ۵۲ ۵۳ ۵۴ |
<html> <head> <style> #header { background-color:#۱CBB9B; color:white; text-align:center; padding:۵px; } #sidebar { line-height:۳۰px; background-color:#BB491C ; height:۳۰۰px; width:۱۰۰px; float:left; padding:۵px; } #section { width:۳۵۰px; float:left; padding:۱۰px; } #footer { background-color:#۱۷۹۵C5; color:white; clear:both; text-align:center; padding:۵px; } </style> </head> <body> <div id="header"> <h1>بپرسم</h1> </div> <div id="sidebar"> ارسال سوال<br> ارسال مطلب<br> عضویت </div> <div id="section"> <h2>بپرسم</h2> <p>بپرسم مکانی برای یادگیری و حل مشکلات است ، در بپرسم می توانید سوالات خود را بپرسید و در پاسخ گویی به دیگر سوالات سهیم باشید ، همچینن اگر علاقه مند به نویسندگی هستید می توانید مطالب خود را برای ما ارسال کنید تا با نام خودتان در سایت قرار گیرد .</p> </div> <div id="footer"> Copyright © ۱۳۹۵-۹۶ </div> </body> </html> |
نگران نباشید، هر قسمت از کدها را که متوجه نشدید در سایت بپرسید.
پس اگر تا الان درست اومده باشید، صفحه شما به شکل زیر است:
نکته: ممکنه وقتی کدها را ذخیره میکنید در خروجی حروف فارسی ناخوانا باشد، برای رفع این مشکل کد زیر را بین تگ <head> قرار دهید.
|
۱ |
<meta charset="UTF-8"> |
ولی مشکلی در صفحه ای که طراحی کردیم وجود دارد و اون مشکل چپ به راست بودن صفحه است، در صورتی که باید متن ها راست چین باشن و از سمت راست صفحه شروع شوند، برای راست چین کردن نیاز داریم تا کدهای Css را تغییر دهیم.
- برای راست چین کردن بخش section کدهای css زیر را اضافه کنید:
|
۱ ۲ |
direction:rtl; text-align:right; |
direction دو مقدار rtl و ltr میگیره، که rtl برای راست به چپ و ltr برای چپ به راست بودن است و text-align هم که قبلا توضیح داده شده.
- برای اینکه سایدبار در بخش راست صفحه قرار بگیره، باید float:left را به float:right تغییر دهید و همچنین برای اینکه گزینه های سایدبار سمت راست قرار بگیره و از سمت راست شروع باید text-align:right را به کدها اضافه کنید.
پس در واقع کدها میشود:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ ۵۲ ۵۳ ۵۴ ۵۵ ۵۶ ۵۷ ۵۸ ۵۹ |
<html> <head> <style> #header { background-color:#۱CBB9B; color:white; text-align:center; padding:۵px; } #sidebar{ line-height:۳۰px; background-color:#BB491C ; height:۳۰۰px; width:۱۰۰px; float:right; padding:۵px; text-align:right; } #section { width:۳۵۰px; float:left; padding:۱۰px; direction:rtl; text-align:right; } #footer { background-color:#۱۷۹۵C5; color:white; clear:both; text-align:center; padding:۵px; } </style> </head> <body> <div id="header"> <h1>بپرسم</h1> </div> <div id="sidebar"> ارسال سوال<br> ارسال مطلب<br> عضویت </div> <div id="section"> <h2>بپرسم</h2> <p>بپرسم مکانی برای یادگیری و حل مشکلات است ، در بپرسم می توانید سوالات خود را بپرسید و در پاسخ گویی به دیگر سوالات سهیم باشید ، همچینن اگر علاقه مند به نویسندگی هستید می توانید مطالب خود را برای ما ارسال کنید تا با نام خودتان در سایت قرار گیرد .</p> </div> <div id="footer"> Copyright © ۱۳۹۵-۹۶ </div> </body> </html> |
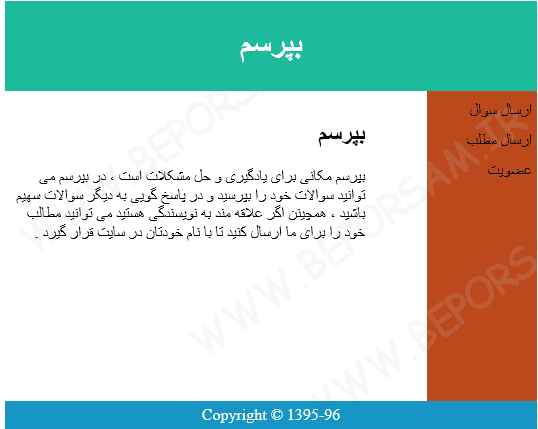
که میشود:
پس به صورت پیشفرض تمام عناصری که در صفحه قرار دارد چپ چین هستند و برای راست چین شدن باید مقادیر موجود در Css را تغییر بدیم.
همراه با باشید تا آموزش های بعدی …
موفق باشید.











ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید