آموزش HTML – قسمت هشتم(رنگ ها)
سلام
در این جلسه از سری آموزش های HTML در بپرسم ، می پردازیم به رنگ بندی در HTMl ، که چند نوع رنگ بندی داریم و … .
- رنگ بندی بر اساس نام
در HTML به راحتی میتونیم نام رنگ رو بنویسیم:
قرمز
نارنجی
زرد
سفید
خاکی
|
۱ ۲ ۳ ۴ ۵ |
<h5 style="background-color:red"> قرمز </h5> <h5 style="background-color:orange"> نارنجی </h5> <h5 style="background-color:yellow"> زرد </h5> <h5 style="background-color:blue;color:white"> سفید </h5> <h5 style="background-color:khaki"> خاکی </h5> |
همونطور که می بینید فقط اسم رنگ آورده شده.
- RGB (Red, Green, Blue)
نوع دیگه رنگ بندی ، رنگ بندی RGB هست که میتونی کد هر قسمت رو بنویسیم ، RGB مخفف سه رنگ Red (قرمز) ، Green (سبز) ، Blue (آبی) است.
برای اینکه بیشتر متوجه بشید ، برای شما ابزاری آماده کردیم که به راحتی میتونید رنگ دلخواه خودتون در بیارید:
| Red | Green | Blue |
|---|---|---|
| ۲۵۵ | ۰ | ۰ |
با استفاده از ابزار بالا به راحتی رنگ مورد نظر خودتون رو بسازید و نحوه استفاده از کد هم به این شکل :
RGB
- Hexadecimal Colors
نوع دیگه رنگ بندی استفاده از کدهای هگزادسیمال می باشد ، که از توضیح اضافه پرهیز می کنیم 🙂 ، کدهای رنگ در هگزادسیمال به این شکل هست #FF0000 .
#FF0000
#۰۰FF00
#۰۰۰۰FF
#FFFF00
#FF00FF
#۰۰FFFF
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ |
<h5 style="background-color:#FF0000"> #FF0000 </h5> <h5 style="background-color:#00FF00"> #۰۰FF00 </h5> <h5 style="background-color:#0000FF"> #۰۰۰۰FF </h5> <h5 style="background-color:#FFFF00"> #FFFF00 </h5> <h5 style="background-color:#FF00FF"> #FF00FF </h5> <h5 style="background-color:#00FFFF"> #۰۰FFFF </h5> |
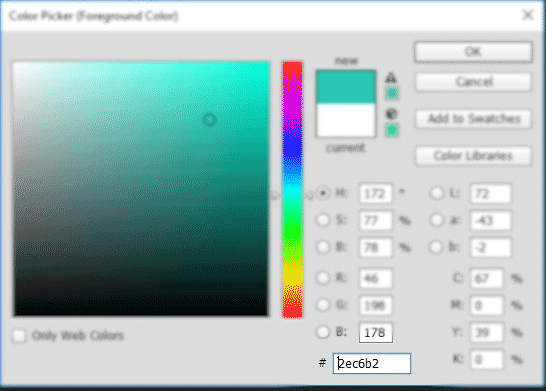
همونطور که در مثال ها می بینید ، قبل از کد رنگ باید # بزارید ، برای ساخت چنین کدهایی هم میتونید از نرم افزار فتوشاپ استفاده کنید.
سوالی داشتید در سایت بپرسید ، پاسخگوی سوالات شما هستیم.
با ما باشید تا آموزش های بعدی …
موفق باشید.









ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید