اشکال در نمایش آیکون در حالت زوم در وردپرس
سلام
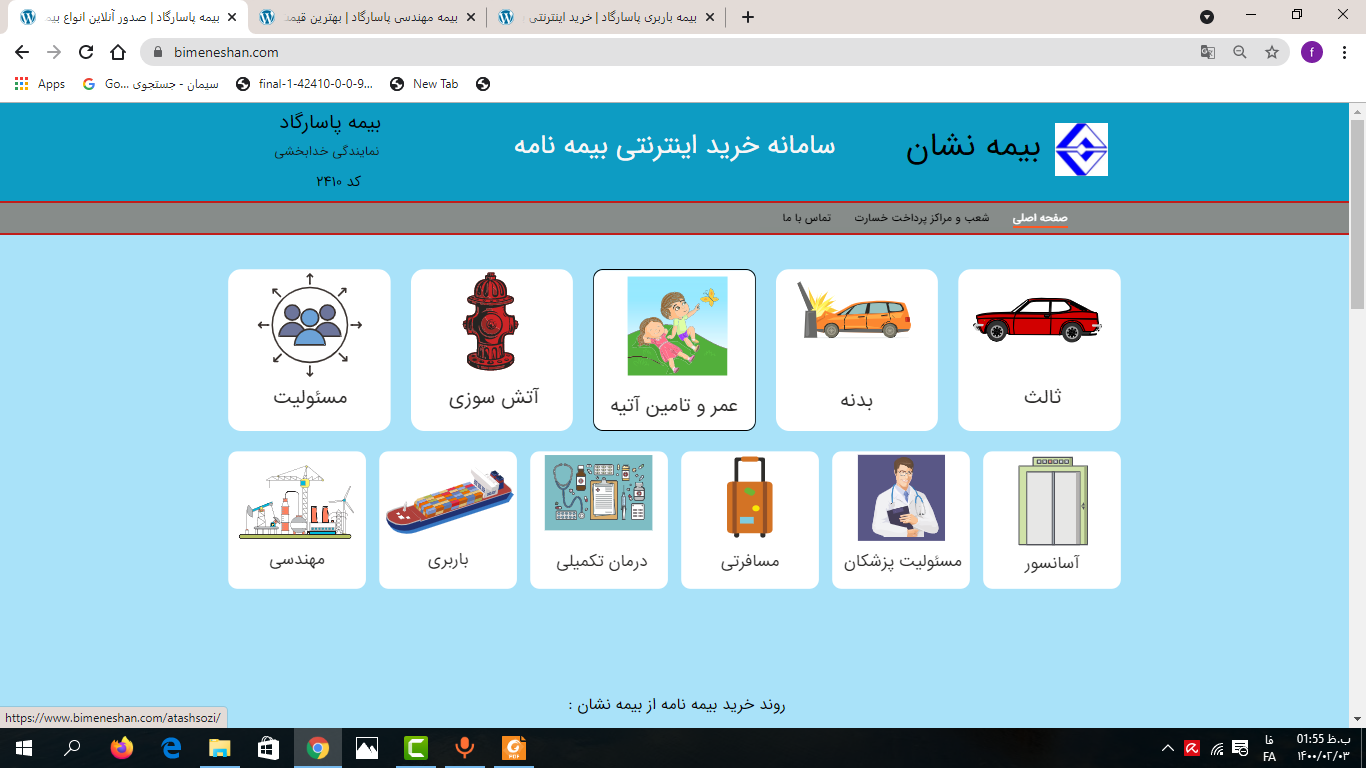
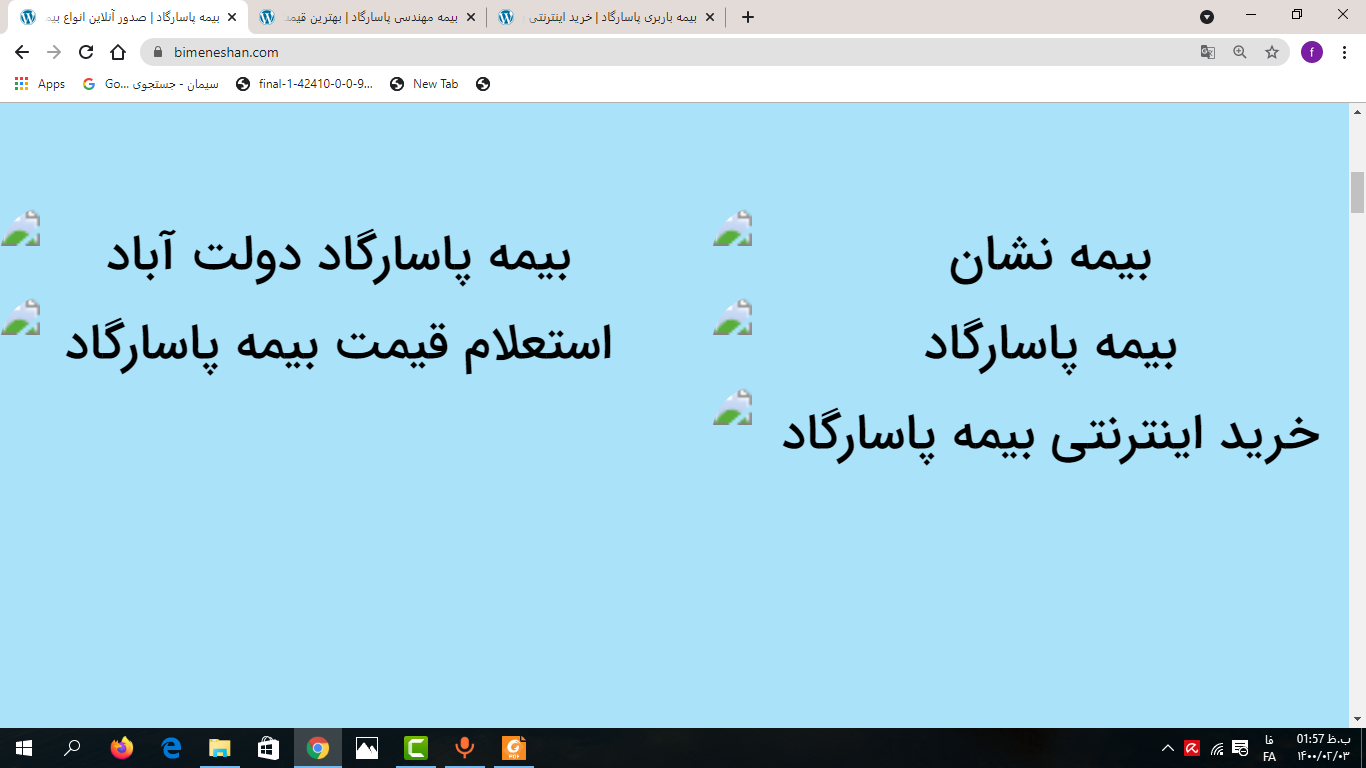
در سایتم وقتی روی آیکونها زوم می کنم و این زوم به بالای ۲۰۰ درصد میرسه. دیگه تصویر دیده نمیشه و بجای اون کلمات جایگزین دیده می شن.
آیکونهای من همه وکتور هستن.
تو وب سایت بیمیتو من روی سایت هر چقدر روی آیکونها زوم کردم . تصویر آیکون بزرگتر میشد و کلمات کلیدی نشون داده نمیشد.
ممنون میشم علتش رو بفرمایید و همینطور روش حل مشکل رو.


با سپاس








پاسخ ها ( 2 )
سلام
سایت شما مشکل ریسپانسیو دارد و در موبایل به درستی نمایش داده نمیشود
ابتدا این مشکل ریسپانسیو را حل کنید، مشکل تصاویر هم که نمایش داده نمیشود هم حل خواهد شد
و همچنین اسم آیکون های svg رو به فارسی هیچ وقت ننویسید و حتما به انگلیسی بنویسید.
قبلا هم بهتون پیشنهاد دادم؛ شما صفحه ی اصلی رو اگه میخواید مثل سایت بیمیتو در بیارید، با افزونه های صفحه ساز مثل elementor میتونید اینکارو به راحتی انجام بدید، این طوری مشکل ریسپانسیو شما هم حل خواهد شد
موفق باشید
سلام
جناب آخوندی ، اسم قالب من اکسترا ست و خود قالب رسپانسیو هستش. توی قالب دیگه تنظیمی برای رسپانسیو کردن پیدا نمیکنم ؟
الان سایت رو با ویژوال کمپوزر دارم درست میکنم . منظورتون اینه که کلا صفحات رو از اول با المنتور بسازم؟
منظورتون این هستش که متن جایگزین و عنوان و …. رو همه به انگلیسی بنویسم؟
سپاس از توجه بی دریغ شما
سلام
قالب Extra که ریسپانسیو هست و ویژال کامپوزر هم که افزونه صفحه ساز پیشرفته ای است …
نباید پس مشکلی به وجود بیاد
قالب اکسترا که دموهای زیادی داره، پیشنهاد میکنم یک دمو که نزدیک به طرح شماست رو انتخاب کنید و در سایت Import کنید، بعد المان هاش رو کم و زیاد کنید
اینطوری به نتیجه ی خیلی بهتری میرسید
و منظور من این بود که شما عناوین عکس ها رو انگلیسی کنید، مثلا الان آیکون دارید به اسم svg.بپرسم ، اینو به beporsam.svg تغییر بدید