ساخت افکت متن بتن داغ در فتوشاپ
سلام
در این مقاله ی آموزشی از فتوشاپ قصد داریم تا با کمک همدیگه یک افکت متن دیگه برای فتوشاپ بسازیم، افکتی که این سری قراره بسازیم اسمش رو گذاشتیم افکت متن بتن داغ که حالا شما هر اسم دیگه ای دوست داشتید میتونید بزارید، در ادامه همراه بپرسم باشید تا این افکت رو بسازیم.

افکت متن بتن داغ
دانلود فایل های مورد نیاز
در طول این آموزش از فایل های زیر استفاده کردیم که برای شما هم قرار میدهیم:
مرحله اول: ساخت Background
- ابتدا فایل پترن concrete01.pat را که براس دانلود قرار دادیم را نصب کنید.
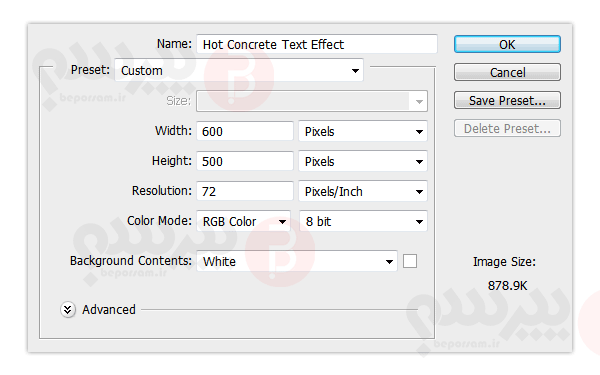
- یک سند جدید ایجاد کنید و مطابق تصویر زیر ابعاد و رزولیشن را انتخاب کنید.

ساخت سند جدید
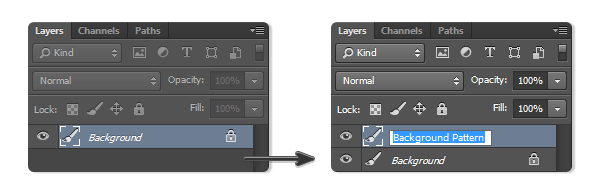
- از قسمت لایه ها، پس زمینه را انتخاب کنید و از ان کپی بگیرید(Layer > Duplicate Layer). نام لایه جدید را Background Pattern بزارید.

کپی کردن لایه
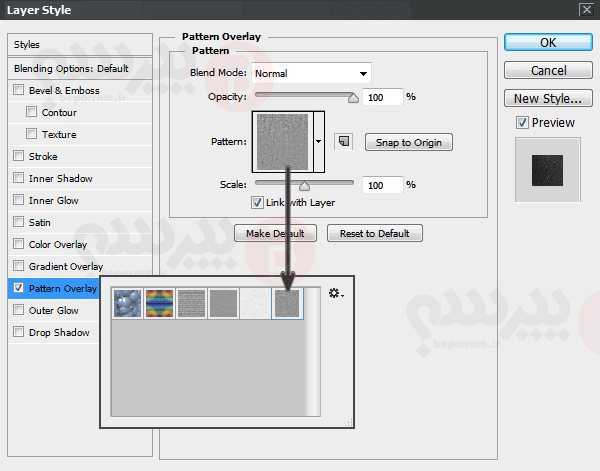
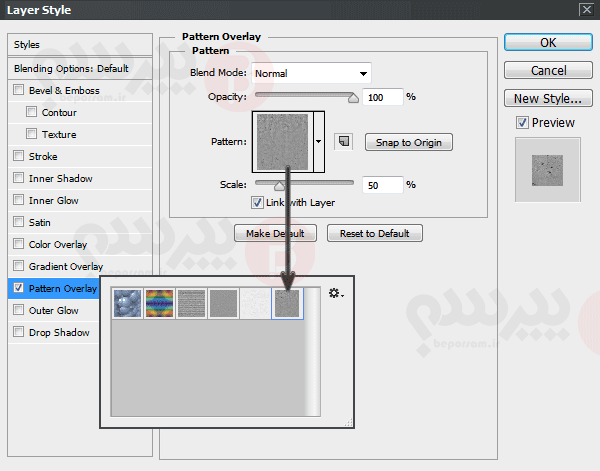
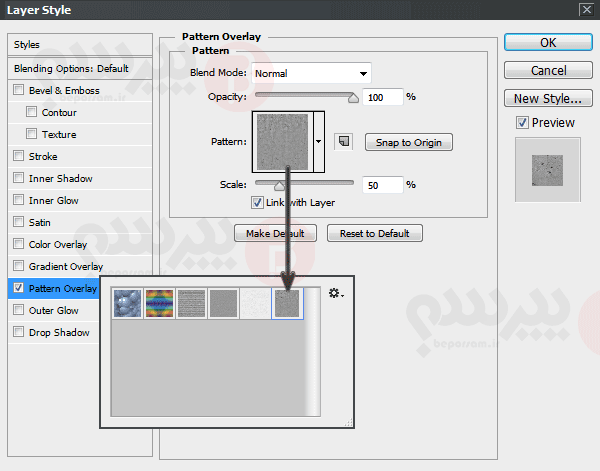
- حالا باید یک texture یا بافت اضافه کنیم، برای این کار پنجره Layer Style را باز کنید. کادر Pattern Overlay را انتخاب کنید. حالا می بایست از لیست پترن ها، پترن concrete01.pat را انتخاب کنید.

انتخاب پترن

پترن
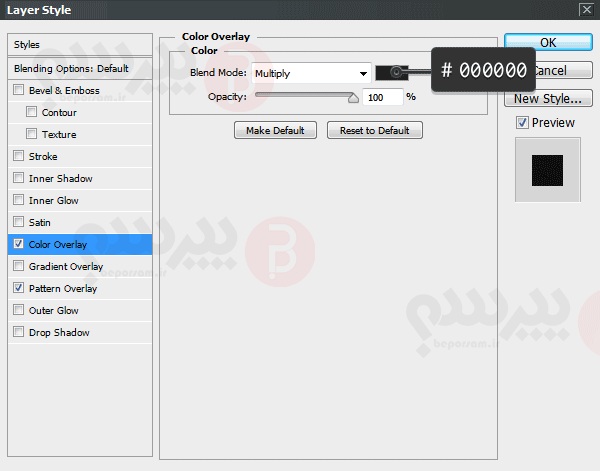
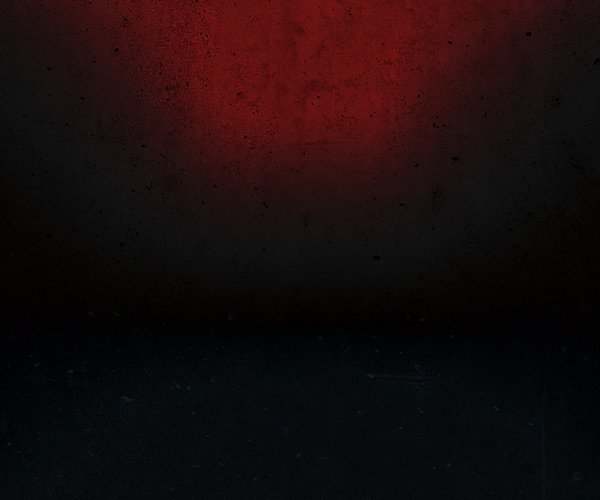
- داخل پنل Layer Style به Color Overlay رفته و تنظیمات زیر را اعمال کنید.

اعمال تنظیمات

تنظیمات اعمال شده
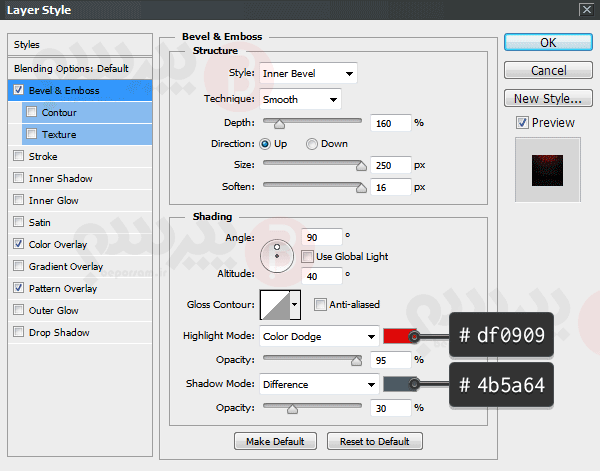
- اکنون میخواهیم نور قرمز درخشان را اضافه کنیم تا اثر بازتابی داغ در پس زمینه ایجاد شود. به Layer Style > Bevel & Emboss رفته و این مقادیر را تنظیم کنید:

تنظیمات Bevel & Emboss

تنظیمات اعمال شده
مرحله دوم: ساخت متن
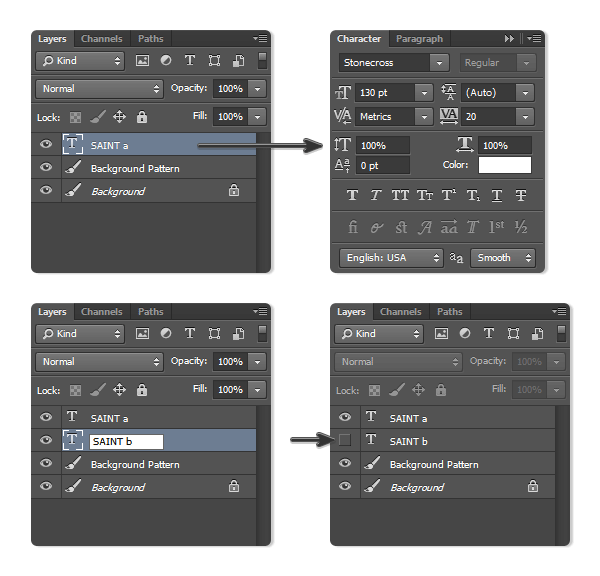
- کلمه Saint یا متن دلخواه خود را با استفاده از فونت Stonecross تایپ کنید. اندازه قلم را روی ۱۳۰ pt بزارید. سپس Auto و Tracking را نیز روی ۲۰ pt تنظیم کنید. برای بهترین کیفیت، حالت anti-aliasing را به sharp تغییر دهید. نام لایه را به “SAINT a” تغییر دهید.
- لایه متن را کپی کرده و طبق شکل زیر نام لایه جدید را به SAINT b تغییر دهید. لایه «SAINT b» را پنهان کنید تا راحت تر کار کنید، زیرا ما هنوز از این لایه استفاده نمی کنیم.

تنظیمات متن
- با استفاده از ابزار Move، دو لایه متن و لایه پس زمینه را انتخاب کنید و سپس روی دستورهای align Align Horizontal Center و Align Vertical Center در منوی بالا کلیک کنید تا آن را در مرکز قرار دهید.

مرکز قرار گرفتن متن
مرحله سوم: حالت دادن به لایه اصلی
لایه SAINT a را انتخاب کنید و به Layer > Layer Style > Pattern Overlay بروید. روی کادر Pattern کلیک کنید، concrete01 را از لیست انتخاب کنید (ما از همان الگوی پسزمینه استفاده میکنیم)، و Scale را روی ۵۰% تنظیم کنید. اکنون کمی بیشتر شبیه بتن واقعی است.

تنظیماتPattern Overlay

تنظیمات اعمال شده
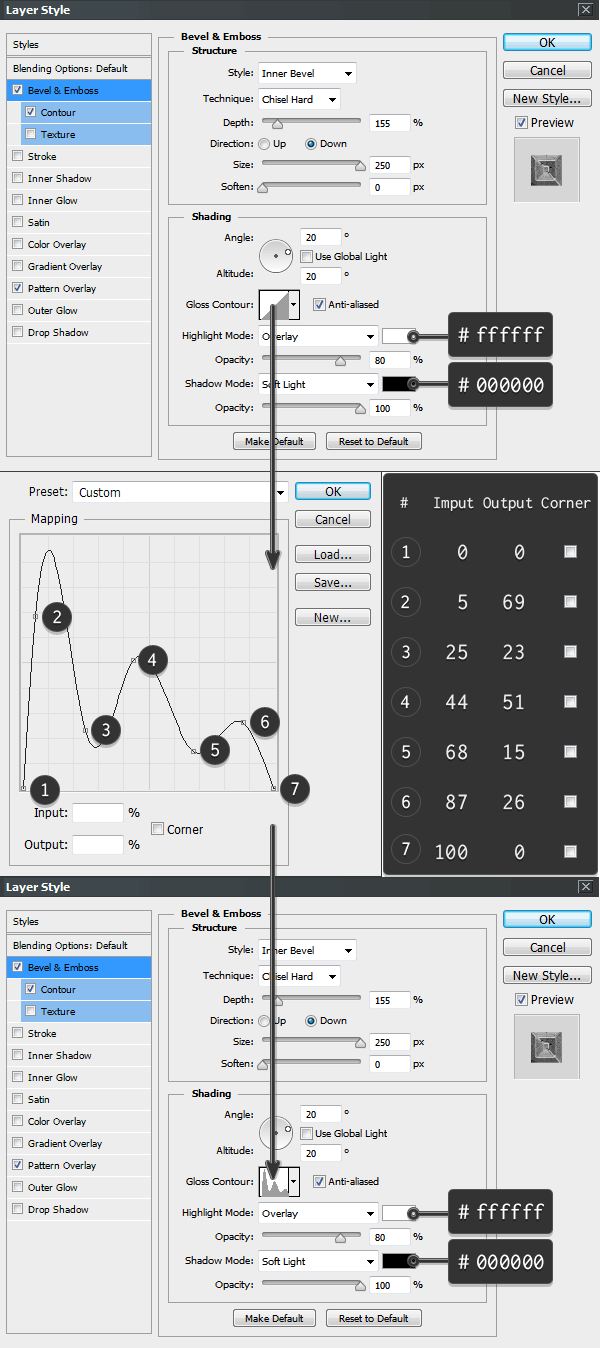
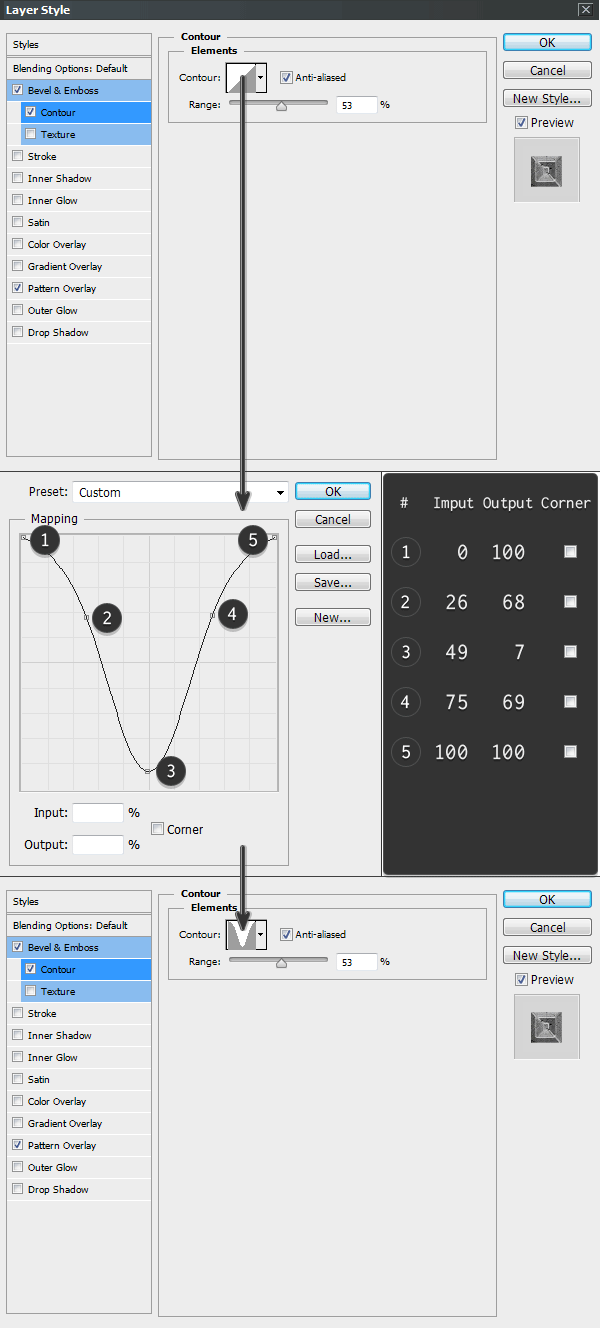
- برای کج کردن متن به پنجره Layer Style رفته و تنظیمات Bevel & Emboss و Contour را مطابق شکل زیر تغییر دهید.

تنظیمات کج کردن متن

تنظیمات کج کردن متن

تنظیمات اعمال شده
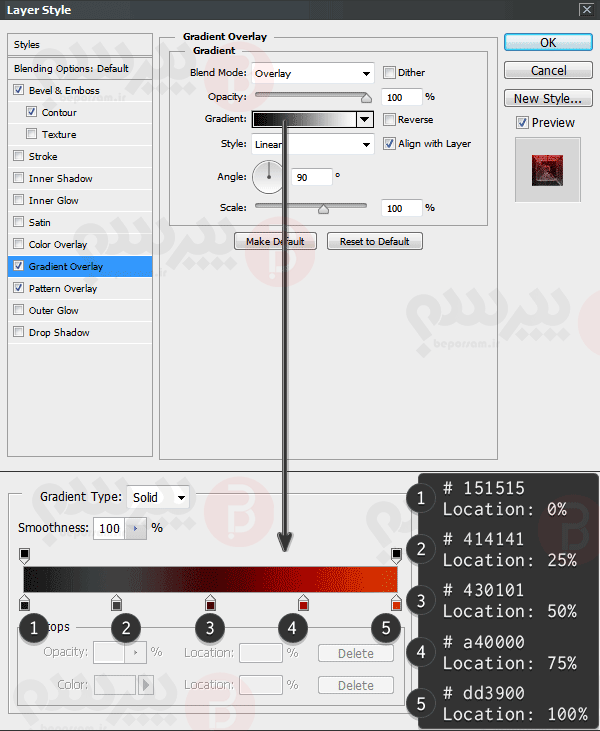
- برای روشن کردن حروف از یک پایه gradient استفاده می کنیم. Gradient Overlay را از پنجره Layer Style انتخاب کنید و مقادیر را مطابق شکل زیر تنظیم کنید.

روشن کردن متن

روشن کردن متن
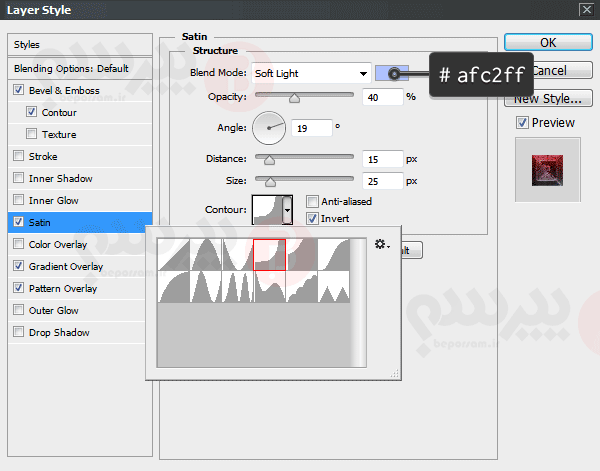
- به Layer Style > Satin بروید و از تنظیمات زیر برای روشن کردن متن استفاده کنید.

تنظیمات درخشش براق

تنظیمات اعمال شده
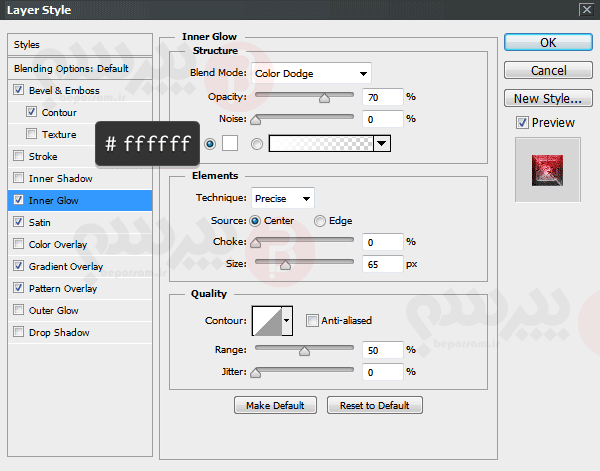
- اکنون با افزودن یک درخشش براق، جلوه را بهبود بخشیم. به Layer Style > Inner Glow بروید و مقادیر زیر را تنظیم کنید.

افزودن سایه به متن

تنظیمات متن اعمال شده
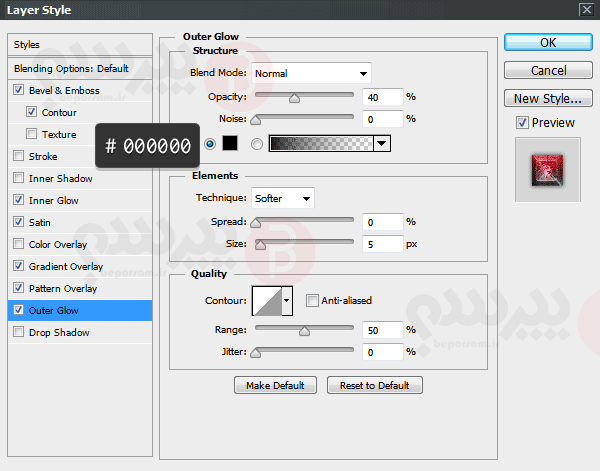
- برای جدا کردن متن از پس زمینه باید چند سایه اضافه کنیم. به Layer Style > Outer Glow بروید و از تنظیمات نشان داده شده در زیر استفاده کنید.

تظنیمات سایت متن

تنظینات اعمال شده
مرحله چهارم: تنظیمات لایه دوم
- اکنون ما با لایه دوم به نام “SAINT b” کار می کنیم، بنابراین مطمئن شوید که آن را روشن کرده اید! در این مرحله ما باید به چشم اندازی با یک نقطه ناپدید مرکزی دست یابیم. به پنجره Character بروید و مقدار Horizontally Scale را مطابق شکل زیر به ۹۷% تغییر دهید.

- به Layer > Layer Style > Pattern Overlay بروید و الگوی concrete01 را از کادر انتخاب کنید تا با بافت هر دو لایه مطابقت داشته باشد. Scale را روی ۵۰% قرار دهید.

تنظیمات Pattern Overlay

تنظیمات اعمال شده
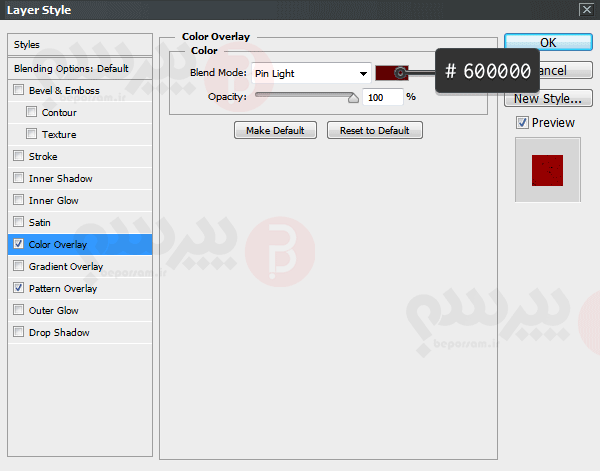
- برای بدست آوردن رنگ لبه های سوزان باید به Layer Style رفته و Color Overlay را با استفاده از مقادیر زیر تغییر دهید.

لبه های سوزان

تنظیمات اعمال شده
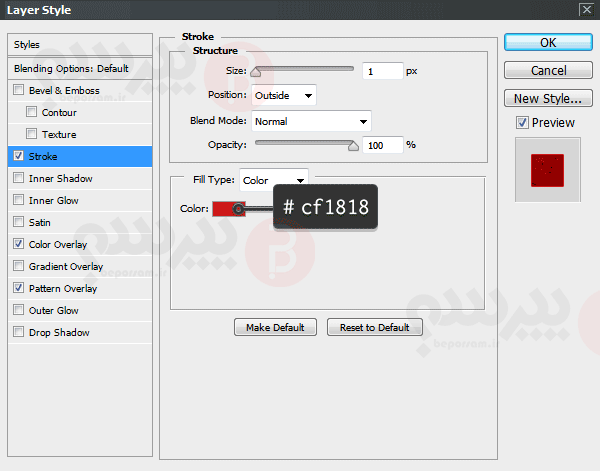
- Stroke را از پنجره Layer Style انتخاب کنید و Position را به عنوان Outside و Fill Type را به عنوان Color با مقدار نشان داده شده در زیر تنظیم کنید.

تنظیمات Stroke

تنظیمات اعمال شده
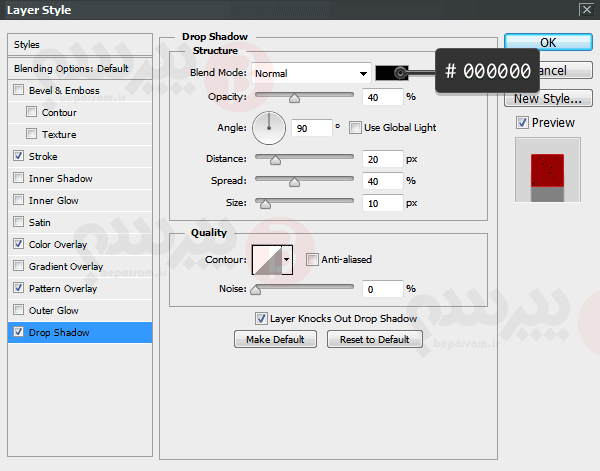
- برای جدا کردن متن از پسزمینه، چند سایه اضافه میکنیم. به Layer Style > Drop Shadow رفته و از مقادیر نشان داده شده در تصویر زیر استفاده کنید.

جدا کردن متن از پس زمینه

تنظیمات اعمال شده
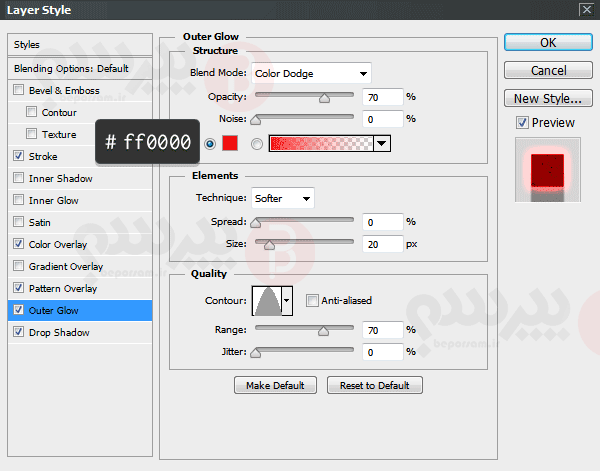
- در این مرحله نهایی با اضافه کردن Outer Glow بر لبه های داغ تاکید می کنیم. به Layer Style > Outer Glow بروید و تنظیمات زیر را تغییر دهید.

لبه های داغ

تصویر نهایی
تبریک میگوییم اگر تمامی مراحل را به درستی انجام داده باشید، در انتها باید تصویری مطالق تصویر بالا داشته باشید، اگر تصویر نهایی شما مانند تصویر بالا نشد یک بار دیگر مراحل گفته شده را مرور کنید.
این قسمت از آموزش به پایان رسید، چنانچه مشکلی در ساخت این افکت داشتید در بخش پرسش و پاسخ سایت، مشکل خود را مطرح کنید.
موفق باشید.








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید