انتخاب رنگ برای طراحی
سلام
اگر برای شما هم سوالاتی مثل در طراحی ها از چه رنگی استفاده کنم؟ کدوم رنگ ها باهم همخوانی دارند و … پیش اومده و بعد از کلی جست و جو باز هم به نتیجه ی نرسیدید در این مقاله به شما کمک میکنیم تت بتوانید از رنگها به صورت صحیح در طرح های خود استفاده کنید، در ادامه همراه بپرسم باشید.

انتخاب رنگ برای طراحی
نکته: این مقاله بیشتر مناسب طراحان رابط کاربری ( ui ) می باشد.
قبل از هر چیزی باید بگویم اگر قبلا مشتری شما رنگی را انتخاب کرده و یا روی پروژه ای کار می کنید که دیزاین سیستم مشخصی دارد با همان رنگ ها بهتر است که کار خود را انجام دهید. مگر در مواردی که مشتری رنگی رو انتخاب کرده باشد که به هیچ عنوان مناسب کسب و کارش نباشد، شما می توانید به مشتری راهنمایی و مشاوره دهید و در صورت تایید رنگ را تغییر دهید.(در غیر این صورت از قدیم گفتن علف باید به دهن بزه شیرین بیاد:) )
رنگ اولیه
قبل از هر کاری من باید رنگ اصلی خودم رو مشخص کنم که در واقع تم اصلی کار من رو این رنگ مشخص خواهد کرد. رنگ اولیه فقط یکی هستش و به ندرت پیش میاد که دو یا چند رنگ به عنوان رنگ اصلی انتخاب بشن. (همچنین با استفاده از گوگل و جست و جوی روانشناسی رنگ ها یا روانشناسی رنگ مورد نظر می تونید با دانش و اطلاعات بیشتری رنگ اصلی پروژه خودتون رو انتخاب کنید).
رنگ پس زمینه
برای انتخاب رنگ پس زمینه ( Background ) چندین کار می توان انجام داد. میتوانید از رنگ اصلی خود کمک بگیرید و اگر مثلا رنگ اصلی شما آبی است، رنگ پس زمینه را از رنگ آبی نزدیک به سفید استفاده کنید. باید این نکته را مد نظر داشته باشید که رنگ پس زمینه نباید باعث حواس پرتی کاربر شود. استفاده از رنگ های سفید و یا خاکستری نیز می تواند مناسب باشد.
برخی از کد رنگ های مناسب استفاده در پس زمینه :
#FFFFFF
#FAFAFA
#F0 تا #F9
رنگ متن
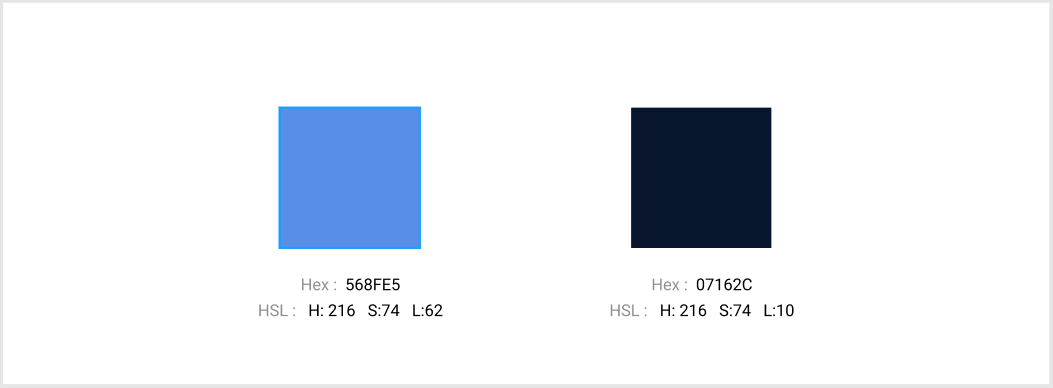
برای پس زمینه های روشن رنگ متن تیره و برای پس زمینه های تیره رنگ متن روشن بهترین گزینه خواهد بود. با این حال یک ترفند برای انتخاب رنگ متن ایده آل و متناسب با رنگ اصلی این است که مد رنگ رو به HSL تغییر دهید و مقدار L را ۱۰ قرار دهید.

رنگ های هشدار دهنده ( Alert )
سه رنگ اصلی قرمز، نارنجی و سبز برای هشدار استفاده می شود. هیچ استاندراد خاصی برای تعیین نوع رنگ برای این سه هشدار نیست و می توانید بر اساس نیاز و رنگ اصلی این سه رنگ را تیره یا روشن انتخاب کنید.
سایه ها
برای انتخاب سایه با این نکته را مد نظر داشته باشید که بسته به سبکی که دیزاین می کنید سایه های متوانند متفاوت باشند. به عنوان مثال در گوگل متریال چون طراحی بر اساس مواد و دنیای واقعی است با توجه به ارتفاع که مد نظر شما است سایه می تواند تیره تر یا روشن تر باشد. ولی در کل در پس زمینه تیره از سایه روشن و در پس زمینه روشن از سایه تیره استفاده خواهد شد.
نکته: معمولا برای زیبایی کار سایه به طرف پایین کشیده می شود.
این مقاله به پایان رسید، چنانچه سوالی در رابطه را رنگ ها و روانشناسی رنگ ها داشتید در بخش پرسش و پاسخ سایت مطرح کنید.
موفق باشید.








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید