آموزش HTML – قسمت دوم(تگ ها)
سلام
در آموزش قبلی آشنایی مختصری پیدا کردیم با محتویات اصلی یک صفحه HTML و یک مثال هم نیز حل کردیم ، در این قسمت با تگ ها آشنایی بیشتر پیدا می کنیم .
همونظور که گفتیم ، یک صفحه HTML دارای تگ های اصلی :
- <html> </html>
- <head> </head>
- <body> </body>
تشکیل شده و یک نمونه صفحه HTML هم طراحی کردیم :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ |
<html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p> www.beporsam.ir </p> </body> </html> |
- Heading:
تگ های Headin از تگ <h1> تا تگ <h6> ادامه دارد که به عبارتی می شود :
|
۱ ۲ ۳ ۴ ۵ ۶ |
<h1> Heading ۱ </h1> <h2> Heading ۲ </h2> <h3> Heading ۳ </h3> <h4> Heading ۴ </h4> <h5> Heading ۵ </h5> <h6> Heading ۶ </h6> |
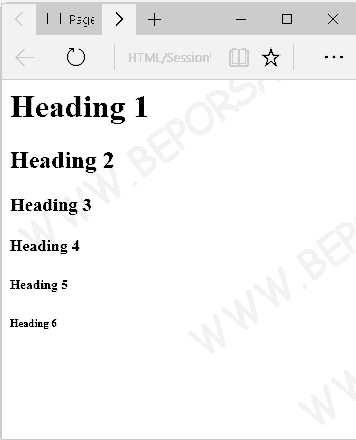
که خروجی تگ های بالا به شکل تصویر زیر است :
- پاراگراف:
برای نوشتن یک پاراگراف در صفحه میتونید متن های خودتون رو بین دو تگ <p> </p> بنوسید .
|
۱ |
<p> www.beporsam.ir </p> |
- لینک:
صفحات HTML از لینک های بسیار تشکیل شده و شما هم میتونید به راحتی لینک های خودتون را ایجاد کنید ، برای درج لینک از کد زیر استفاده کنید :
|
۱ |
<a href="https://beporsam.ir">Link</a> |
- تصاویر:
برای گذاشتن یک تصویر در صفحه از <img> میتونید استفاده کنید ، این تگ از بخش های مختلفی تشکیل شده است ، اول با نحوه نوشتن کد آشنا بشید :
|
۱ |
<img src="beporsam.jpg" alt="beporsam.ir" width="۳۰۰" height="۳۰۰"> |
توضیحات:
- src : آدرس تصویر را باید وارد کنید .
- alt : متن جایگزین عکس ، اگر عکس به هر دلیل لود نشد این متن بجای عکس نمایش داده میشه .
- width : عرض تصویر را مشخص میکنه .
- height : ارتفاع تصویر رو مشخص میکنه .
با ما باشید تا آموزش های بعدی …
موفق باشید .









ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید