آموزش طراحی فرم ثبت نام HTML + سورس
سلام
در پست های قبلی چند مورد آموزش HTML داشتیم ، اگر آموزش های قبلی رو ندید ، اینجا کلیک کنید .

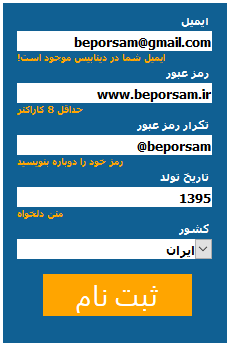
در این آموزش میخوایم یه فرم ثبت نام طراحی کنیم که از این فرم میتونید در طراحی هاتون ازش استفاده کنید .
خب بریم سراغ آموزش :
کدهای CSS :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ ۵۲ ۵۳ ۵۴ ۵۵ ۵۶ ۵۷ ۵۸ ۵۹ ۶۰ ۶۱ ۶۲ ۶۳ ۶۴ ۶۵ ۶۶ ۶۷ ۶۸ ۶۹ ۷۰ ۷۱ ۷۲ ۷۳ ۷۴ ۷۵ ۷۶ ۷۷ ۷۸ ۷۹ ۸۰ ۸۱ ۸۲ ۸۳ ۸۴ ۸۵ |
<style type="text/css"> .registration form{ width:۲۲۰px; height:۳۳۰px; background-color: #۱۰۶۰۹۳; padding: ۱۰px 0px 0px ۴px; -moz-border-radius: ۱۵px; -webkit-border-radius: ۱۵px; color: white; text-transform: uppercase; font-size: ۱۱px; font-weight: bold; font-family: Tahoma; float:right; } .registration input, .registration select{ width: ۱۹۵px; height: ۲۰px; margin: ۳px 0px 0px ۱۰px; border: 0px; font-weight: bold; text-align:right; } .registration input:focus{ background-color: orange; } .registration form label { text-align: right; float: right; margin-right: ۱۸px; } a{ outline:none; } .register_button{ width: ۱۴۹px; height: ۴۲px; background-color: orange; -moz-border-radius: ۱۰px; -webkit-border-radius: ۱۰px; margin: ۱۵px auto 0px auto; text-align: center; cursor: pointer; clear: both; } .register_button span{ font-weight: normal; font-size: ۲۸px; font-family: Tahoma; line-height: ۴۰px; } .register_button span a{ text-decoration: none; color: white; } .register_button span a:hover{ color: black; } span.error{ margin-right: ۲۰px; font-size: ۹px; color: orange; height: ۱۰px; } p.error { margin: 0px ۱۴px 0px ۱۰px; font-size: ۹px; color: orange; height: ۶px; padding: 0px 0px ۸px 0px; text-align: left; text-transform: none; direction: rtl; } </style> |
کدهای HTML :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ |
<div class="registration"> <form> <label>ایمیل</label> <input type="text" /> <p class="error"><span>ایمیل شما در دیتابیس موجود است!</span></p> <label>رمز عبور</label> <input type="text" /> <p class="error"><span>حداقل ۸ کاراکتر</span></p> <label>تکرار رمز عبور</label> <input type="text" /> <p class="error"><span>رمز خود را دوباره بنویسید</span></p> <label>تاریخ تولد</label> <input type="text" /> <p class="error"><span>متن دلخواه</span></p> <label>کشور</label> <select name="country"> <option>ایران</option> <option>وطنم</option> </select> <div class="register_button"><span><a href="#">ثبت نام</a></span></div> </form> </div> |
دانلود + پیشنمایش برای دانلود قرار داده شده است ، از پایین پست می توانید دانلود کنید .
موفق باشید .








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید