آموزش ساخت نمودار درصد پیشرفت با CSS
سلام
در این مطلب ، آموزش ساده و در عین حال کاربردی رو با هم میخوایم یاد بگیریم که چگونه یه نمودار ساده پیشرفت با کدهای HTML و CSS طراحی کنیم .

خب بریم سراغ آموزش :
- کدهای CSS :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ ۵۲ ۵۳ |
<style type="text/css"> .container{ width:۳۰۰px; font-family: Tahoma; float:right; } .record{ float: right; width: ۱۰۰%; border: ۱px solid #ccc; background-color: #f0f0f0; margin-bottom: ۲px; -moz-border-radius: 0px ۱۰px ۱۰px 0px; -moz-border-radius: 0px ۱۰px ۱۰px 0px; } .bar { background-color: blue; float: right; clear: left; height: ۳۰px; } .bar span{ font-size: ۱۲px; font-weight: bold; color: #fff; float: left; margin-left: ۵px; margin-top: ۷px; } .p { padding-top: ۳px; float: left; color: #۶D8591; clear: left; font-size: ۱۲px; font-weight: bold; height: ۲۵px; } .p span{ font-size: ۱۲px; font-weight: bold; float: left; margin-right: ۵px; margin-top: ۵px; } </style> |
- کدهای HTML :
|
۱ ۲ ۳ ۴ ۵ ۶ |
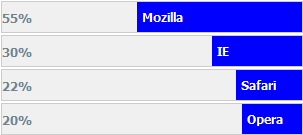
<div class="container"> <div class="record"><div class="bar" style="width:55%;"><span>Mozilla</span></div><div class="p"><span>۵۵%</span></div></div> <div class="record"><div class="bar" style="width:30%;"><span>IE</span></div><div class="p"><span>۳۰%</span></div></div> <div class="record"><div class="bar" style="width:22%;"><span>Safari</span></div><div class="p"><span>۲۲%</span></div></div> <div class="record"><div class="bar" style="width:20%;"><span>Opera</span></div><div class="p"><span>۲۰%</span></div></div> </div> |
تمام شد 🙂
در آخر میتونید سورس رو دانلود کنید .
موفق باشید .








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید