آموزش افزودن فونت به قالب وردپرس(بدون افزونه)
سلام
اگر یک قالب وردپرسی دارید و میخواید فونتش رو عوض کنید و یک فونت دلخواه براش بزارید و همچنین اگر مثل من دوست ندارید از افزونه ها زیاد استفاده کنید، در ادامه مطلب همراه بپرسم باشید تا با هم فونت یک قالب وردپرسی رو عوض کنیم.

تغییر فونت قالب وردپرس
آموزش:
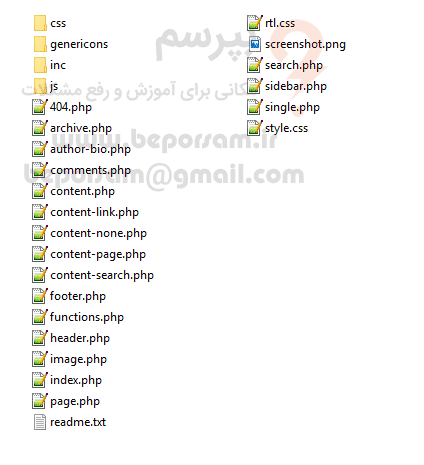
- هر قالب وردپرسی دارای فایل ها و پوشه هایی شبیه تصویر زیر است که در قالب های متفاوت متغیر هست.

فایل ها و پوشه های یک قالب وردپرسی
- خب ابتدا باید، فونتی که میخوایم استفاده کنیم رو به پوشه های قالب اضافه کنیم، برای این کار یک پوشه به نام font بسازید.
- سپس فونت مورد نظر را داخل این پوشه بریزید.(فونت های فارسی متعددی هست که میتونید ازش استفاده کنید؛ فونت های رایگان نظیر یکان، وزیر و غیر رایگان هم نظیر ایران سنس) ما در این آموزش از فونت رایگان وزیر استفاده میکنیم، که از این لینک میتونید دانلود کنید.

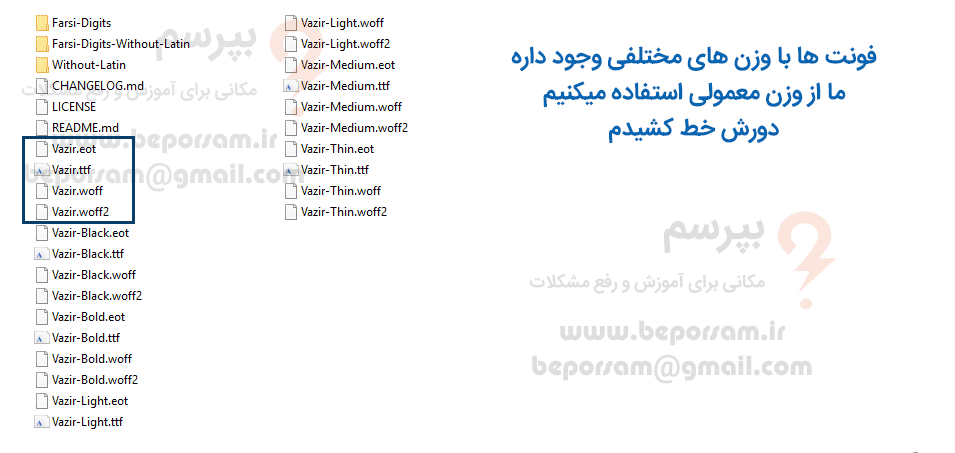
فونت وزیر
پس از دانلود فونت وزیر با فایل ها و پوشه هایی شبیه تصویر بالا مواجه میشید، که اون ۴ فونتی که دورش خط کشیدم رو درون پوشه font که تو پوشه ی قالب درون هاست ایجاد کردید، آپلود کنید.
- حالا فایل style.css یا rtl.css را باز کنید، و در اولین خط کدهای زیر را جایگزین کنید.
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ |
@font-face { font-family: Vazir; font-style: normal; font-weight: bold; src: url('font/Vazir.eot'); src: url('font/Vazir.eot?#iefix') format('embedded-opentype'), /* IE6-8 */ url('font/Vazir.woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/ url('font/Vazir.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/ url('font/Vazir.ttf') format('truetype'); } |
اگر قالب شما دارای فایل rtl.css هست، این فایل را باز کنید، اگر نیست style.css را باز و کدهای بالا را داخلش قرار بدید.
در کدهای بالا یک فونت به نام Vazir تعریف کردیم و مسیر فونت(خط ۵ الی ۹) را بهش دادیم.
- کار تمام شد، حالا کافیست فونت هر قسمت از سایت رو که میخواید عوض کنید، font-family رو بهش بدید، به شکل زیر:
|
۱ |
font-family: Vazir; |
فایل را ذخیره و سایت را رفرش کنید، اگر مراحل را به درستی انجام داده باشید، فونت به سایت اعمال خواهد شد.
- برای اینکه فونت را به کل قسمت های سایت اضافه کنید، کد زیر را به فایل css اضافه کنید.
|
۱ ۲ ۳ |
body{ font-family: Vazir; } |
در این آموزش از چگونگی آپلود فایل درون هاست صرف نظر کردیم و فرض را این گرفتیم که آپلود در هاست را یاد دارید.
نکته: اگر در سایتتون از افزونه استفاده میکنید و با انجام مراحل بالا، قسمت افزونه فونتش تغییر نکرد، نگران نباشید، کافیه درون پوشه افزونه یک پوشه به نام font بسازید، فونت ها رو داخلش کپی کنید و در فایل Css افزونه، فونت را فراخوانی کنید(دقیقا مراحل بالا رو باید انجام بدید).
مشکلی داشتید، در سایت بپرسید با کمال میل پاسخگوی شما هستیم.
موفق باشید.








دیدگاه ( 3 )
سلام من همه مراحل رو درست انجام میدم اما همچنان اعمال نمیشه … برای پوسته فلت سام وردپرس
میشه دسترسی بدم خودتون انجام بدید و از مراحل هم فیلمبرداری کنید تا خودم هم متوجه بشم!؟
البته در مقابل من هم از شما حمایت مالی میکنم 🙂
البته الان با افزونه اوکی هست اما نمیخوام برای چند کد خط یه افزونه استفاده کنم.
سلام
بله مساله ای نیست براتون انجام میشه، از بخش تماس با ما، در ارتباط باشید یا درخواست خودتون رو به ایمیل beporsam@gmail.com ارسال کنید.
موفق باشید.
خدمت شما دوست عزیز
فونتی که میخواید برای وب سایت اضافه کنید باید دارای ۴ پسوند eot,ttf,woff,woff2 باشه، در غیر این صورت در بعضی مرورگرها فونت نمایش داده نمیشه، من همون فونت وزیر رو اضافه کردم.
در داخل پوشه افزونه، به assets مراجعه کنید، پوشه font رو می بینید که فونت وزیر رو استفاده کردم، همچنین داخل پوشه css فایل simple-author-box.min.css رو مراجعه کنید، اونجا فونت وزیر رو ادد کردم و در خط ۲۳ فونت رو به کلاس Css اضافه کردم.
دانلود افزونه
موفق باشید.
بینهایت ممنون
سلام
ممنون از آموزش خوبتون
یه مشکلی که برا من پیش اومده اینه که فایل css رو تو فایل های افزونه نمیتونم پیدا کنم تا کد ها رو اعمال کنم
افزونه نه فایل style.css و نه rtl.css داره
افزونه ی simple author box
ممنون میشم اگه جواب بدین🌸🌸🌸
سلام
فایل rtl.css مخصوص قالب هاست و در افزونه یک پیشوند قبل از rtl اضافه میشه، فرض کنید یک افزونه دارید به نام beporsam حالا اگر این افزونه راست چین شده باشه، یک فایل Css به نام زیر در پوشه css افزونه وجود داره:
که beporsam نام افزونه هست.
حالا در پوشه پلاگین مورد نظرتون یک پوشه به نام css وجود داره، که استایل های پلاگین داخلش قرار داره، اون فایل css که حجمش از همه بیشتره و باز کنید و فونت رو بهش اضافه کنید(پلاگین + فونتی که میخواید به افزونه اضافه کنید رو پیوست کنید تا بتونم راهنمایی بیشتر کنم)
بینهایت ممنون که وقت گذاشتین هم برا آموزش هم برا پاسخگویی
گشتم بازم اینا رو پیدا نکردم خیلی افزونه ی عجیبیه
اونهمه افزونه دارم با mw font changer کارمو راه انداختم ب جز این
افزونه رو با فونت براتون پیوست میکنم
ممنون میشم هر موقع وقت و حوصله شو داشتین زحمتشو بکشین
افزونه
فونت