اضافه کردن گزینه های پیشرفته به ادیتور وردپرس(بدون افزونه)
سلام
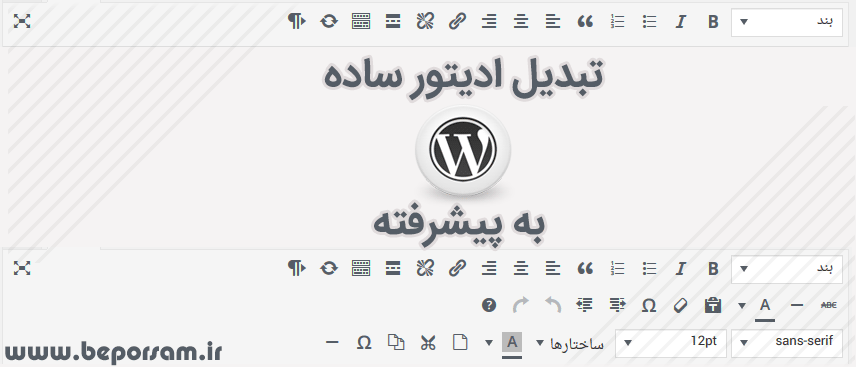
در ادیتور پیشفرض وردپرس به طور پیشفرض گزینه هایی مانند تغییر رنگ متن، برش و چسباندن متن، کاراکترهای ویژه و … فعال نیست، وجود این گزینه ها کمک شایانی برای اینکه مطلب بهتری بنویسیم میکنه، در این مطلب همراه بپرسم باشید تا با انجام یک مرحله ساده، این گزینه ها رو به ادیتور اضافه کنیم.

ادیتور پیشرفته وردپرس
آموزش:
- فایل Functions.php قالب سایت خود را باز کنید و قطعه کد زیر را به انتهای کدها اضافه کنید.
قبل از هر گرونه تغییر از فایل Functions.php بکاپ بگیرید.
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ |
// Advanced Editor function enable_more_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'styleselect'; $buttons[] = 'backcolor'; $buttons[] = 'newdocument'; $buttons[] = 'cut'; $buttons[] = 'copy'; $buttons[] = 'charmap'; $buttons[] = 'hr'; $buttons[] = 'visualaid'; return $buttons; } add_filter('mce_buttons_4', 'enable_more_buttons'); add_filter( 'tiny_mce_before_init', 'myformatTinyMCE' ); function myformatTinyMCE( $in ) { $in['wordpress_adv_hidden'] = FALSE; return $in; } |
توجه داشته باشید، کدها باید قبل از تگ <? قرار بگیرد.
فایل را ذخیره و به قسمت نوشته ها یا برگه ها مراجعه کنید، خواهید دید که ادیتور وردپرس شامل تغییرات شگرفی شده است.
همراه ما باشید با دیگر آموزش ها …
موفق باشید.








دیدگاه ( 1 )
سلام
چجوری justify را اضافه کنم؟
سلام
ادیتور وردپرس به صورت پشفرض نداره، با استفاده از دو افزونه زیر میتونید دکمه ای برای Justify کردن متن اضافه کنید:
با نصب افزونه بالا میتونید دکمه ای برای Justify کردن به ادیتور پیشفرض وردپرس اضافه کنید.
افزونه بالا هم که ادیتور معروف TinyMCE را جایگزین ادیتور پیشفرض وردپرس میکنه(با امکاناتی فراتر از ادیتور پیشفرض وردپرس)
در کد بالا هر متنی که به جای Text بنویسید به صورت Justify نمایش داده میشه.
البته ممکن است با اضافه کردن کد بالا، متن پست هایی که قبلا منتشر کردید بهم بریزه، لذا اگه کد بالا رو اضافه کردید پست هایی که قبلا منتشر کردید رو یک بررسی کنید.
موفق باشید.