آموزش طراحی قالب وردپرس – قسمت دوم(شناسنامه قالب)
سلام
با دومین قسمت از آموزش طراحی قالب وردپرس در خدمتتون هستیم، هر قالب وردپرس دارای یک شناسنامه است که تصویر قالب، نام قالب، سازنده ی قالب، آدرس سایت سازنده ی قالب و نسخه قالب را در خود نگه داری میکند، در ادامه همراه بپرسم باشید تا شناسنامه قالب خود را بسازیم.

دوره رایگان طراحی قالب وردپرس
شناسنامه چیست؟
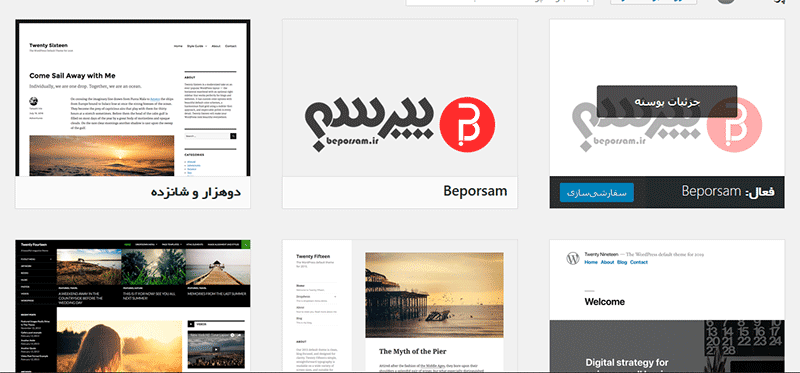
همانطور که در بالا ذکر کردیم، در شناسنامه اطلاعاتی از قالب و طراح قالب قرار دارد، که اگر به بخش پیشخوان => نمایش => پوسته ها ی وردپرس خود وارد شوید، قالب های نصب شده را مشاهده میکنید(مانند تصویر زیر).

پوسته های وردپرس
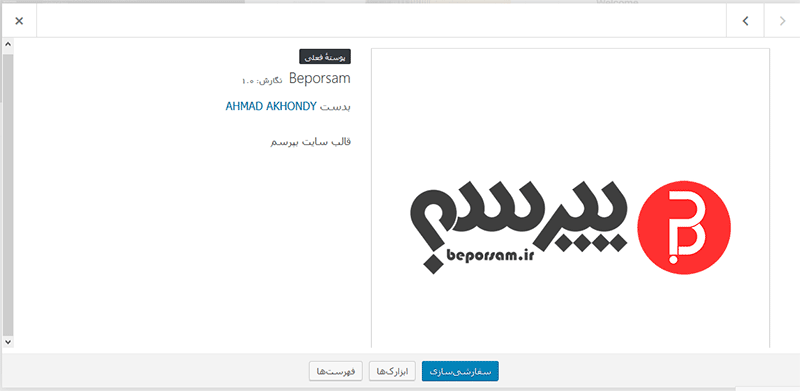
اگر ماوس را روی یک قالب ببرسید، دکمه جزئیات پوسته ها، ظاهر میشود که با انتخاب آن، مشخصات قالب نمایش داده میشود.

جزئیات پوسته
که مطابق تصویر بالا در قسمت راست تصویر قالب و در بخش سمت چپ مشخصات قالب نمایش داده میشود.
ساخت شناسنامه
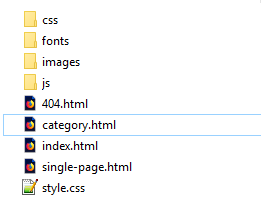
در جلسه قبل گفتیم که هر قالب وردپرس چه فایل هایی دارید که در همه ی قالب ها مشترک است، یکی از این فایل ها، فایل استایل قالب با نام style.css هست که اگر قالب HTML این دوره را دانلود کرده باشید، چنین فایلی داریم.

فایل های قالب HTML
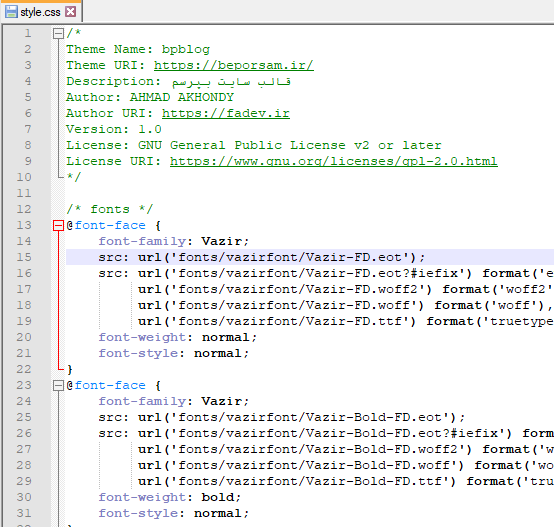
که فایل style.css را باید باز کنید و یک در اول این فایل کدهای زیر را اضافه کنید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ |
/* Theme Name: Beporsam Theme URI: https://beporsam.ir/ Description: قالب سایت بپرسم Author: AHMAD AKHONDY Author URI: https://fadev.ir Version: 1.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html */ |
توضیحات:
- خط دوم: نام قالب
- خط سوم: آدرس قالب
- خط چهارم: توضیحات قالب
- خط پنجم: سازنده قالب
- خط ششم: آدرس سایت سازنده قالب
- خط ۶: نسخه قالب
- خط ۷ و ۸ مربوط به لایسنس قالب میباشد.
حالا طبق میل خود برای قالب خود نام و مشخصات را وارد کنید.
که اگر به اول فایل style.css کدهای بالا را اضافه کنید، فایل به صورت زیر میشود:

شناسنامه قالب
علاوه بر مشخصات قالب، نیاز به تصویر قالب هم داریم اگر مجدد به بخش پوسته های وردپرس مراجعه کنید، می بینید که هر قالب یک تصویر دارد، برای ایجاد چنین تصویری یک عکس آماده کنید و با نام screenshot.png در دایرکتوری قالب قرار دهید.
هر تصویری می توانید بزارید، بستگی به سلیقه ی خودتون داره. میتونید یک عکس از قالب بگیرید و به عنوان تصویر قالب بزارید.
پایان این بخش
پس تا به اینجای کار شناسنامه قالب به همراه تصویر قالب را آماده کردیم.

ساخت شناسنامه قالب
این قسمت نیز به پایان رسید، همراه ما باشید با دیگر بخش ها …
موفق باشید.








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید