آموزش برنامه نویسی اندروید با B4A – قسمت دهم(اسپلش اسکرین)
سلام
با دهمین قسمت از سری آموزش های برنامه نویسی اندروید با بیسیک فور اندروید در خدمتتون هستیم ، در دهمین قسمت می پردازیم به ساخت صفحه اسپلش اسکرین ، صفحات اسپلش اسکرین صفحاتی هستن که قبل از اینکه برنامه اجرا بشه به نمایش در میاد.
آموزش:
برای ساخت اسپلش اسکرین به یک یا بیش از تعدادی عکس نیاز داریم ، اگر میخواهید که فقط یک عکس در اسپلش اسکرین نمایش داده بشه که از یک عکس استفاده کنید و اگر میخواهید بیش از یک عکس استفاده کنید ؛ میتونید عکس هایی به شکل زیر ایجاد کنید :
عکس اول – عکس دوم – عکس سوم – عکس چهارم
همونطور که مشاهده می کنید ؛ میخوایم صفحه اسپلش اسکرینی طراحی کنیم که به به صورت انیمیشنی باشه ، یعنی اول عکس اولی لود بشه ؛ بعد عکس دومی و همینطوری تا برسه به عکس چهارمی(با این کار متن هایی که در تصاویر وجود دارد یکی پس از دیگری نمایش داده میشه) .
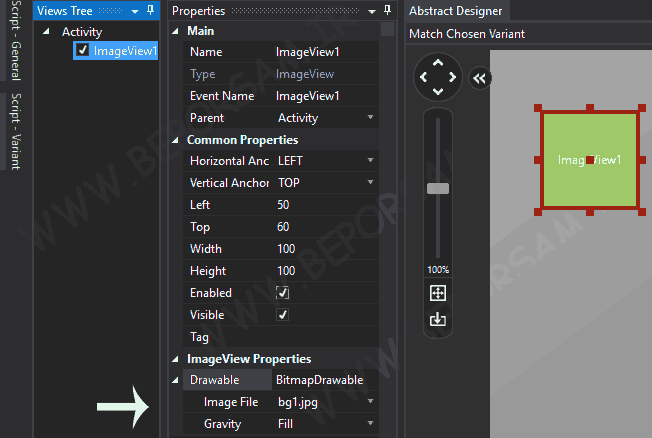
- نرم افزار بیسیک را باز کنید ، به بخش دیزاینر برید و از منوی Add View یک ImageView اضافه کنید و روی Imageview کلیک راست و از گزینه Generate گزینه Dim ImageView1 As ImageView را انتخاب کنید تا به محیط کدنویسی اضافه بشه , حالا پنجره دیزاینر را ذخیره کنید و در محیط کد نویسی نام لایوت رو قرار بدید .
- سپس برای ImageView اولین عکس از مجموعه عکسهایی که میخواید تو اسپلش اسکرین بزارید را قرار بدید(به زبانه Files برید عکس را اضافه کنید) و سپس مانند شکل زیر :
- برای اینکه تنظیم کنیم عکس ها یکی پس از دیگری نمایش داده بشه نیاز به یک Timer داریم ، پس Timer را اضافه می کنیم(در قسمت Sub Global) :
|
۱ |
Dim t1 As Timer |
t1 نامی هست که برای Timer گذاشتم
- برای نمایش تصاویر هم نیاز به یک متغیر از نوع Bitmap داریم که اضافش میکنیم:
|
۱ |
Dim pic As Bitmap |
- یک متغیر دیگه هم نیاز دارم که از نوع Boolean که متغیرهای بولین شرطی هستن و True یا False میگیرن ، این متغیر برای زمانی است که وقتی عکس ها تمام شد بهش بگیم اکتویتی که توش هستیم رو ببند و به یک اکتویتی دیگه برو.
|
۱ |
Dim cango As Boolean = False 'برای اینکه وقتی عکسها تموم شد بره به اکتویتی |
- یک متغیر هم میخوایم برای دستور Select Case:
|
۱ |
Dim i As Int = ۱ 'برای دستور سلکت کیس |
مقدار اولیه متغیر رو برابر ۱ گذاشتم
و در آخر کدهای قسمت Sub Globals:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ |
Sub Globals Private ImageView1 As ImageView Dim t1 As Timer Dim pic As Bitmap Dim cango As Boolean = False 'برای اینکه وقتی عکسها تموم شد بره به اکتویتی Dim i As Int = 1 'برای دستور سلکت کیس End Sub |
- در قسمت Activity_Create که نام لایوت رو وارد کردم ، باید متغیر Timer را هم Initialaze کنیم و همچنین متغیر را فعال کنیم .
کدهای قسمت Activity_Create :
|
۱ ۲ ۳ ۴ ۵ |
Sub Activity_Create(FirstTime As Boolean) Activity.LoadLayout("Lmain") t1.Initialize("t1",۱۰۰۰) t1.Enabled = True End Sub |
Lmain: نامی که هست پنجره دیزاینر رو با این نام ذخیره کردیم .
عدد ۱۰۰۰ در t1.initialize: گفتیم مقدار تایمر هر ۱۰۰۰ میلی ثانیه که میشه یک ثانیه ، تغییر کنه .
و در آخر تایمر را فعال کردیم.
حالا باید در Tick تایمر کدهای مربوط به تایمر (که تصاویر هر ۱ ثانیه عوض بشن) را بزاریم ، برای اینکار یک sub جدید ایجاد می کنیم و کدهامون را داخلش می نویسیم :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ |
Sub t1_Tick Select Case i Case ۱ i = i+۱ pic.Initialize(File.DirAssets , "bg2.jpg") ImageView1.Bitmap = pic Case ۲ i = i+۱ pic.Initialize(File.DirAssets , "bg3.jpg") ImageView1.Bitmap = pic Case ۳ i = i+۱ pic.Initialize(File.DirAssets , "bg4.jpg") ImageView1.Bitmap = pic cango = True t1.Enabled = False End Select End Sub |
توضیحات:
- خط ۱ : نام تایمر رو گذاشته بودیم t1 ، پس اینجا هم همون t1 میزاریم.
- خط ۳ : دستور Select case را با متغیر i که قبلا تعریف کردیم آغاز کردیم.
- خط ۴ : متغیر i رو قبلا تعریف کرده بودیم ، به برنامه میگیم اگر متغیر case 1 به متغیر i یکی اضافه بشه و عکس دومی بیاد جای عکس اولی و برای case 3 و case 3 هم به همین ترتیب(برای آشنایی با دستور Case یک جستجوی کوچکی بکنید اگر آشنایی ندارید تا با این دستور آشنا بشید).
- و در آخر Select را بستیم .
حالا باید در رویداد کلیک ImageView کدی بنویسیم که بهش بگیم هر موقع عکس ها تمام شد ، اکتیویتی که داخلش هستیم رو ببنده و به اکتویتی جدیدی بره (من اکتویتی جدیدی به نام Home ایجاد کردم) :
|
۱ ۲ ۳ ۴ ۵ ۶ |
Sub ImageView1_Click If (cango = True) Then Activity.Finish StartActivity("Home") End If End Sub |
این مثال کمی پیچیده است به همین علت ، سورس را برای دانلود میزارم تا بهتر متوجه بشید.
هرگونه سوالی یا مشکلی در رابطه با مطلب فوق داشتید؛ در سایت بپرسید، پاسخگوی سوالات شما هستیم، برای پرسیدن سوال کلیک کنید.
با ما باشید تا آموزش های بعدی …
موفق باشید.









نظر ( 1 )
خیلی ممنون از آموزش خوبتون البته برای ساخت اسپلش از کد sleep هم می شه استفاده کرد(البته در نسخه های جدید b4a این قابلیت اضافه شده)