آموزش طراحی قالب وردپرس – قسمت سوم(header.php)
سلام
با سومین قسمت از آموزش ساخت قالب وردپرس در خدمتتون هستیم، در جلسه ی قبلی شناسنامه قالب را ساختیم، حال نوبت آن رسیده است که کدنویسی قالب را شروع کنیم، و برای اولین فایلی که از قالب میخواهیم کدنویسی کنیم، فایل header.php هست که همانطور که در جلسه ی اول توضیح دادیم برای هدر قالب(سربرگ) به کار می رود، در ادامه همراه بپرسم باشید.

دوره رایگان طراحی قالب وردپرس
فایل header.php چیست؟
یک قالب به بخش های مختلفی از جمله:
- header: قسمت بالای سایت که شامل منوها و … می باشد.
- body: بدنه ی اصلی سایت که محتوا درون این بخش قرار میگیرد.
- footer: که قسمت پایین سایت هست.
در قالبی که ما میخواهیم طراحی کنیم، سه بخشی که در بالا توضیح داده شد بدین صورت می شود:
در۹۹ درصد قالب ها header و footer بین تمامی قالب ها مشترک است، که قالب وردپرس ما هم از این قاعده مستثنی نیست. لذا یک فایل به نام header.php و یک فایل به نام footer.php می سازیم و کدهای مربوطه را درون این دو فایل قرار میدهیم تا در تمام قالب سایت مشترک باشد.
پس فایل header.php حاوی کدهای بخش هدر قالب می باشد که در تمامی صفحات مشترک است.
وارد کردن قالب در PhpStorm
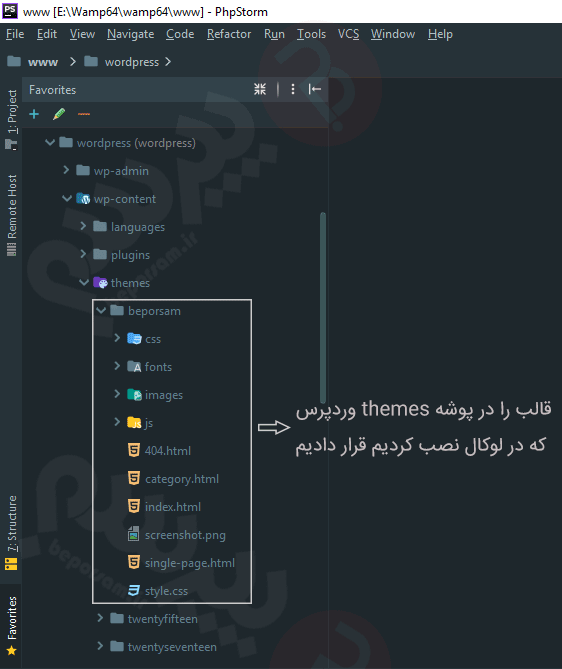
همانطور که در جلسه ی اول گفتیم، با هر محیط برنامه نویسی می توانید قالب وردپرس را طراحی کنید، ولی برای راحتی کار از PhpStorm استفاده میکنیم، برای وارد کردن قالب در PhpStorm کافیست در لوکال هاست یک وردپرس نصب کنید و سپس قالبی که در اختیار شما قرار دادیم(به صورت html) را در پوشه themes قرار دهید.
به این دلیل از PhpStorm استفاده کنیم که برای طراحی قالب وردپرس نیاز به توابع زیادی داریم، و phpstorm توابع وردپرس را در خود دارد و به راحتی می توانیم از آنها استفاده کنیم.

قرار دادن قالب در وردپرس
با انجام این کار ما الان قالب را روی وردپرس نصب کردیم، ولی الان به سراغ فعالسازی قالب از داخل پیشخوان وردپرس نمیریم 🙂
ساخت فایل header.php
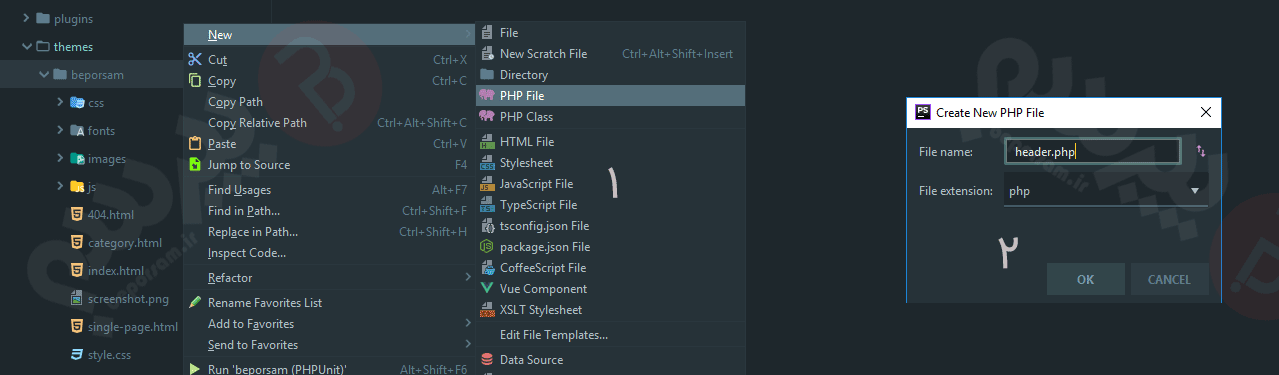
- در محیط PhpStorm روی پوشه قالب(که ما اسم آن را beporsam گذاشتیم) راست کلیک کنید و New و سپس New PHP File را انتخاب کنید و اسم header.php را نوشته و ok را انتخاب کنید.

ساخت فایل header.hpp در phpstorm
- سپس در PhpStorm فایل index.html را باز کنید(روی فایل دابل کلیک کنید).
- حالا باید ببینیم که تا خط چندم مربوط به هدر قالب است که باید کپی کنیم(اینجاست که اگر آشنایی مختصری با HTML داشته باشیم به راحتی خواهید فهمید).
- از خط ۱ تا خط ۷۹ را کپی و در فایل header.php قرار میدهیم.
که پس از این کار، فایل header.php ما شامل کدهای زیر میباشد:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ ۵۲ ۵۳ ۵۴ ۵۵ ۵۶ ۵۷ ۵۸ ۵۹ ۶۰ ۶۱ ۶۲ ۶۳ ۶۴ ۶۵ ۶۶ ۶۷ ۶۸ ۶۹ ۷۰ ۷۱ ۷۲ ۷۳ ۷۴ ۷۵ ۷۶ ۷۷ ۷۸ ۷۹ |
<!DOCTYPE html> <html lang="fa"> <head> <!-- Document Settings --> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <!-- Page Title --> <title>بپرسم - صفحه اصلی</title> <!-- Styles --> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link rel="stylesheet" href="css/slick-theme.css"> <link rel="stylesheet" href="css/slick.css"> <link rel="stylesheet" href="style.css"> <!-- HTML5 shim and Respond.js IE9 support of HTML5 elements and media queries --> <!--[if lt IE ۹]> <script src="js/html5shiv.js"></script> <script src="js/respond.js"></script> <![endif]--> </head> <body> <header class="kotha-menu marketing-menu left-logo"> <nav class="navbar navbar-default"> <div class="container"> <div class="menu-content"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#myNavbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <h1><a class="navbar-brand" href="index.html"><img src="images/logo-sm.png" alt="kothPro"></a> </h1> </div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="top-social-icons list-inline pull-right"> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-instagram"></i></a></li> <li><a href="#"><i class="fa fa-pinterest"></i></a></li> <li><a href="#"><i class="fa fa-google-plus"></i></a></li> <li class="top-search"> <a href="#" class="sactive"> <i class="fa fa-search"></i> </a> </li> </ul> <ul class="nav navbar-nav text-uppercase pull-right"> <li><a href="#">درباره ما</a></li> <li><a href="#">تماس با ما</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">صفحات</a> <ul class="dropdown-menu"> <li><a href="category.html">لیست مطالب</a></li> <li><a href="single-page.html">صفحه ادامه مطلب</a></li> <li><a href="۴۰۴.html">صفحه ۴۰۴</a></li> </ul> </li> <li><a href="index.html">خانه</a></li> </ul> </div> <!-- /.navbar-collapse --> <div class="show-search"> <form role="search" method="get" id="searchform" action="#"> <div> <input type="text" placeholder="عبارت مورد نظر ...." name="s" id="s"> </div> </form> </div> </div> </div> <!-- /.container-fluid --> </nav> </header> |
مرحله ی بعدی پس از جدا کردن فایل های بخش هدر قالب، آدرس دهی فایل های استایل و تصاویر می باشد، در HTML همانطور که در بالا می بینید بدین صورت فایل ها را آدرس دهی میکنیم ولی در وردپرس باید از تابع get_template_directory_uri این کار ار انجام بدیم.
تابع get_template_directory_uri آدرس پوشه قالب را بر میگرداند(که اسم قالب ما beporsam هست که در پوشه themes قرار دارد)، لذا وقتی از این تابع استفاده میکنیم به آدرس site.ir/wp-content/themes/beporsam اشاره دارد.
- در فایل header.php چندین آدرس فایل css و یک آدرس عکس داریم که باید به آدرس جدید تغییر بدیم تا در وردپرس قابل شناسایی باشد. برای مثال آدرس فایل style.css به صورت زیر است:
|
۱ |
<link rel="stylesheet" href="style.css"> |
آدرس دهی بالا فقط در قالب های HTML صحیح است.
- حالا میخواهیم آدرس دهی جدید با کمک تابع get_template_directory_uri انجام بدیم که به صورت زیر میشود:
|
۱ |
<link rel="stylesheet" href="<?php echo get_template_directory_uri().'style.css' ;?>" > |
که قطعه کد بالا به فایل style.css موجود در پوشه beporsam اشاره میکند.
که پس از جایگذاری آدرس جدید، فایل header.php به صورت زیر میشود:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ ۳۹ ۴۰ ۴۱ ۴۲ ۴۳ ۴۴ ۴۵ ۴۶ ۴۷ ۴۸ ۴۹ ۵۰ ۵۱ ۵۲ ۵۳ ۵۴ ۵۵ ۵۶ ۵۷ ۵۸ ۵۹ ۶۰ ۶۱ ۶۲ ۶۳ ۶۴ ۶۵ ۶۶ ۶۷ ۶۸ ۶۹ ۷۰ ۷۱ ۷۲ ۷۳ ۷۴ ۷۵ ۷۶ ۷۷ ۷۸ ۷۹ |
<!DOCTYPE html> <html lang="fa"> <head> <!-- Document Settings --> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <!-- Page Title --> <title>بپرسم - صفحه اصلی</title> <!-- Styles --> <link rel="stylesheet" href="<?php echo get_template_directory_uri().'/css/bootstrap.min.css' ;?> "> <link rel="stylesheet" href="<?php echo get_template_directory_uri().'/css/font-awesome.min.css' ;?> "> <link rel="stylesheet" href="<?php echo get_template_directory_uri().'/css/slick-theme.css' ;?> "> <link rel="stylesheet" href="<?php echo get_template_directory_uri().'/css/slick.css' ;?> "> <link rel="stylesheet" href="<?php echo get_template_directory_uri().'style.css' ;?>" > <!-- HTML5 shim and Respond.js IE9 support of HTML5 elements and media queries --> <!--[if lt IE ۹]> <script src="js/html5shiv.js"></script> <script src="js/respond.js"></script> <![endif]--> </head> <body> <header class="kotha-menu marketing-menu left-logo"> <nav class="navbar navbar-default"> <div class="container"> <div class="menu-content"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#myNavbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <h1><a class="navbar-brand" href="index.html"><img src="<?php echo get_template_directory_uri().'images/logo-sm.png' ;?>" alt="beporsam"></a> </h1> </div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="top-social-icons list-inline pull-right"> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-instagram"></i></a></li> <li><a href="#"><i class="fa fa-pinterest"></i></a></li> <li><a href="#"><i class="fa fa-google-plus"></i></a></li> <li class="top-search"> <a href="#" class="sactive"> <i class="fa fa-search"></i> </a> </li> </ul> <ul class="nav navbar-nav text-uppercase pull-right"> <li><a href="#">درباره ما</a></li> <li><a href="#">تماس با ما</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">صفحات</a> <ul class="dropdown-menu"> <li><a href="category.html">لیست مطالب</a></li> <li><a href="single-page.html">صفحه ادامه مطلب</a></li> <li><a href="۴۰۴.html">صفحه ۴۰۴</a></li> </ul> </li> <li><a href="index.html">خانه</a></li> </ul> </div> <!-- /.navbar-collapse --> <div class="show-search"> <form role="search" method="get" id="searchform" action="#"> <div> <input type="text" placeholder="عبارت مورد نظر ...." name="s" id="s"> </div> </form> </div> </div> </div> <!-- /.container-fluid --> </nav> </header> |
بخش هدر از قالب سایت را تکمیل کردیم، به دلیل طولانی نشدن آموزش فایل footer.php را در قسمت بعدی می سازیم.
موفق باشید.








ارسال نظر
شما باید وارد شوید یا عضو شوید تا بتوانید نظر ارسال کنید