آموزش برنامه نویسی اندروید با B4A – قسمت سیزدهم(Webview)
سلام
با سیزدهمین قسمت از آموزش بیسیک فور اندروید در خدمتتون هستیم.
در این قسمت می پردازیم به آموزش کار با ابزار جالب و پر کاربرد WebVview.
آموزش:
ابزار Webview سه روش داره(که بهتره بگیم به سه روش میشه استفاده کرد و هر روش برای کار خاصی استفاده میشه) که اون سه روش عبارتند از:
روش اول: لود کردن آدرس سایت یا صفحه اینترنتی
- بیسیک فور اندروید را باز کنید و برای پروژه نامی دلخواه انتخاب و پروژه را در محل مناسبی ذخیره کنید.
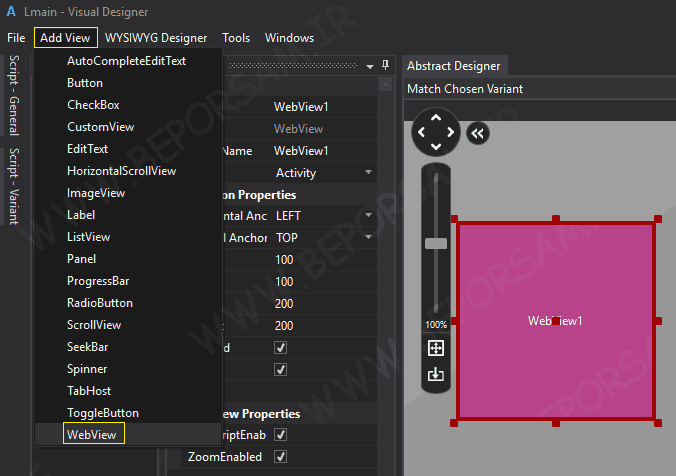
- به Open Designer رفته و از قسمت Add View یک Webview اضافه کنید.
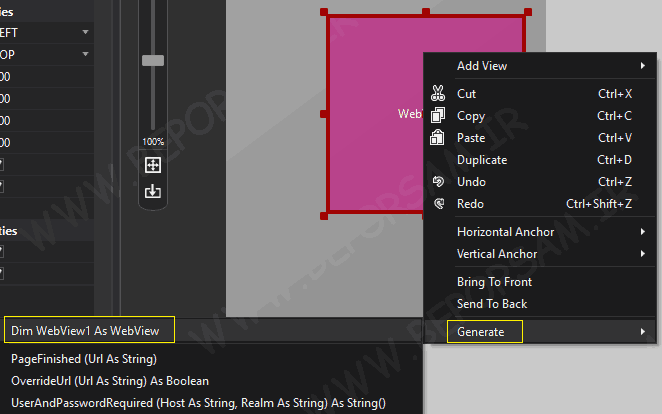
- مرحله ی بعد اضافه کردن webView به محیط کدنویسی است(راست کلیک روی webview و سپس Generate و dim … را انتخاب کنید).
- حالا پنجره را با نامی دلخواه ذخیره کنید(من با نام Lmain) ذخیره کردم.
- مرحله ی بعدی اضافه کردن کتابخانه هست، کتابخانه ای که به همراه سورس این آموزش قرار میدم را به بیسیک فور اندروید و برنامه اضافه کنید.
- حالا برای استفاده از webview و فراخونی یک صفحه اینترنتی(آدرس سایت) به شکل زیر استفاده می کنیم:
|
۱ |
WebView1.LoadUrl("https://beporsam.ir") |
حالا کافیه به جای beporsam.ir آدرس یک صفحه یا آدرس یم سایت را وارد کنید.
- کد بالا را باید در Actiivity_Create بنویسیم:
|
۱ ۲ ۳ ۴ |
Sub Activity_Create(FirstTime As Boolean) Activity.LoadLayout("Lmain") WebView1.LoadUrl("https://beporsam.ir") End Sub |
- کار تمام شد از پروژه خروجی بگیرید و پیش نماش برنامه را در شبیه ساز ببینید، خواهید دید که سایت در برنامه لود می شود.
روش دوم: لود کردن یک کد html
علاوه بر لود کردن سایت داخل webview می تونیم یک کد html هم لود کنیم، برای لود کردن یک کد html از کد زیر استفاده کنید:
|
۱ |
WebView1.LoadHtml("<html><body> Hello Beporsam.ir <br> I am SOLTANE GHALBHA :) <br> I Love you user's Beporsam <br> Channel Telegram: @beporsam <br> Email: beporsam@gmail.com </body></html>") |
در این روش باید با زبان html آشنا باشید، خروجی کد بالا تصویر زیر می شود.
روش سوم: لود کردن یک فایل با پسوند html. یا htm.
روش بعدی هم به این صورت است که میتونیم یک فایل html طراحی کنیم و در Webview لودش کنیم، برای این کار از دستور زیر برای لود کردن یک فایل html استفاده می کنیم:
|
۱ |
webview1.LoadUrl("file:///android_asset/"&"index.html") |
که android_asset پوشه Files موجود در محل ذخیره پروژه است و index.html نام فایل ما که در این پوشه قرار دارد.
نکته: از روش سوم برای ساخت کتاب میتونید استفاده کنید، ولی بعضی از مارکت ها این روش رو قبول ندارن و نرم افزار شما رو در مارکتشون قرار نمیدن ![]()
در پایان سورس آموزش را میتوانید دانلود کنید.
آموزش به پایان رسید.
هرگونه سوالی یا مشکلی در رابطه با مطلب فوق داشتید؛ در سایت بپرسید، پاسخگوی سوالات شما هستیم، برای پرسیدن سوال کلیک کنید.
موفق باشید.











دیدگاه ( 3 )
سلام خسته نباشید
لطفا رمز قسمت پرژه برام ارسال کنید ممنون
ارور میده رمز عبور اشتباه هست
سلام
رمز سورس، آدرس سایت می باشد:
موفق باشید.
دوست عزیز من هم همین رو میزنم ارور میده در سایت picofile.com یک رمز عبور میخواد هرچی زدم قبول نکرد و ارور میده میگم رمز اشتباه هست من نیاز دارد به این پرژه وکتابخانه اون ممنون میشم من رو راهنمایی کنید
رمز عبور برداشته شد(الان بدون رمز عبور میتونید فایل رو از سایت پیکوفایل دانلود کنید)
بابت مشکل پیش امده، عذرخواهی میکنم
در وب ویو چطوری از جاوا اسکریپت استفاده کنم.
سایت بالا میاد فقط قسمت هایی که جاوا اسکریپت کار نمی کنه.
یک قسمت دارم آپلود فایل در مرورگر گوشی وقتی می زنم به راحتی می تونی فایل رو انتخاب کنی ولی در وب ویو اصلا کار نمی کنه
سلام
به صورت پیشفرض امکان استفاده از جاوا اسکریپت نیست، باید فعالش کنید، بعد از اینکه وب ویو رو Initialize کردید، به صورت زیر عمل کنید:
موفق باشید.
درست شد.
یک کتاب خانه دارم وقتی اضافه می کنم این خطا رو میده
Maven artifact not found: androidx.legacy/legacy-support-v4
اسم کتاب خانه هم اینه
RuntimePermissions
ورژنه ۱.۱۰
چیکارش کنم
یک سایت دارم از طریق وب ویو اوردم بالا ولی متاسفانه قسمت اپلودش فایلش کار نمی کنه.
لطفا سوالاتتون رو در بخش پرسش و پاسخ سایت بپرسید که اینجا شلوغ نشه 🙂
با سلام و تشکر از آموزش های بسیار خوب شما
من طبق آموزش شما با Webview یک برنامه درست کردم . این برنامه در شبیه ساز nox به خوبی کار می کند ولی وقتی روی گوشی واقعی بارگذاری میشود صفحات وب باز نمی شود و این کار را با چندین گوشی متصل به اینترنت انجام دادم ولی متاسفانه پیام می دهد صفحه وب پیدا نشد یا اتصال اینترنت خود را بررسی کنید
خواستم راهنمایی بفرمایید آیا باید کار خواصی انجام دهم
سلام، خیر نیاز به کار خاصی نیست که انجام بدید
حالا برای اطمینان کد دسترسی به اینترنت رو تو Manifest قرار بدید و چک کنید